0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here 论坛 / 关于iStripper的一切
Z22
已加入 在 Aug 2017 1166 发布
November 13, 2017 (edited)
From a few days ago. What i meant by the z being clamped in the cross is that from what i can tell the z returns 1.0 and nothing else. because if i use z it just comes out a solid colour.
// G0--G1--G2
// | .R .|. G |
// G3--G4--G5
// | .\ .B. \ .|
// G6--G7--G8
vec3 Red = vec3(cross(Gray4.xyz - Gray1.xyz, Gray4.xyz - Gray3.xyz));
vec3 Gre = vec3(cross(Gray4.xyz - Gray5.xyz, Gray4.xyz - Gray1.xyz));
vec3 Blu = vec3(cross(Gray4.xyz - Gray6.xyz, Gray4.xyz - Gray8.xyz));
oddly in this version red.z returns 1.0 but gre.z and blu.z return -1.0 as far as i can tell.
but then i am - two vec3's inside the cross, seems to work for x or y (y gives a better final resulting image)
if i use
vec3 Red = vec3(cross(Gray4.xyz, Gray3.xyz)); // had to use what ones i had left as atm i have chopped out all unused positions.
vec3 Gre = vec3(cross(Gray4.xyz, Gray1.xyz));
vec3 Blu = vec3(cross(Gray4.xyz, Gray8.xyz));
in this case it returns 0.0 because if i use z in the fragcolour its black. gray if i do the (2.0*color) -1.0 to bring it into 0.0 1.0 range.
using cross may be the entirely wrong way to go about this anyway.
ahh, found where i read it. it says...
"The normal of a plane is a vector of length 1 that is perpendicular to this plane.
The normal of a triangle is a vector of length 1 that is perpendicular to this triangle. It is easily computed by taking the cross product of two of its edges (the cross product of a and b produces a vector that is perpendicular to both a and b, remember ?), and normalized : its length is brought back to 1. "
http://www.opengl-tutorial.org/beginners-tutorials/tutorial-8-basic-shading/
I may be missunderstanding what it is saying but the z i get is usless .
// G0--G1--G2
// | .R .|. G |
// G3--G4--G5
// | .\ .B. \ .|
// G6--G7--G8
vec3 Red = vec3(cross(Gray4.xyz - Gray1.xyz, Gray4.xyz - Gray3.xyz));
vec3 Gre = vec3(cross(Gray4.xyz - Gray5.xyz, Gray4.xyz - Gray1.xyz));
vec3 Blu = vec3(cross(Gray4.xyz - Gray6.xyz, Gray4.xyz - Gray8.xyz));
oddly in this version red.z returns 1.0 but gre.z and blu.z return -1.0 as far as i can tell.
but then i am - two vec3's inside the cross, seems to work for x or y (y gives a better final resulting image)
if i use
vec3 Red = vec3(cross(Gray4.xyz, Gray3.xyz)); // had to use what ones i had left as atm i have chopped out all unused positions.
vec3 Gre = vec3(cross(Gray4.xyz, Gray1.xyz));
vec3 Blu = vec3(cross(Gray4.xyz, Gray8.xyz));
in this case it returns 0.0 because if i use z in the fragcolour its black. gray if i do the (2.0*color) -1.0 to bring it into 0.0 1.0 range.
using cross may be the entirely wrong way to go about this anyway.
ahh, found where i read it. it says...
"The normal of a plane is a vector of length 1 that is perpendicular to this plane.
The normal of a triangle is a vector of length 1 that is perpendicular to this triangle. It is easily computed by taking the cross product of two of its edges (the cross product of a and b produces a vector that is perpendicular to both a and b, remember ?), and normalized : its length is brought back to 1. "
http://www.opengl-tutorial.org/beginners-tutorials/tutorial-8-basic-shading/
I may be missunderstanding what it is saying but the z i get is usless .
TheEmu
已加入 在 Jul 2012 3309 发布
November 13, 2017
@Z22 I would need to see the whole of the shader to be able to make any sensible comments as to why you are always seeing a saturated Z value.
TheEmu
已加入 在 Jul 2012 3309 发布
November 13, 2017
@Z22 - I fixed the size problem by introducing a new framebuffer, redering the clip in that and using that as the input to the combine shader. The .scn file is now
clip {
id: Clip
deny: table, behindtable, fronttable, inout, cage, top
}
////////////////////////////////////////////////////////////////////////////////
texture {
id: Feedback
source: Empty.psd
// Empty source
}
texture {
id: Feedback2
source: Empty2.psd
// Empty source
}
////////////////////////////////////////////////////////////////////////////////
framebuffer
{
id: FeedbackBuffer
pos: 1920, 1080
size: 3840, 2160
sprite {
opacity: 1
hotspot: 0.5, 0.499
size: 3840, 2160
source: Feedback
color : 0.5, 0.5, 1.0 // Debug - using blue to mark stuff from a "Feedback" buffer
blend: false
}
}
framebuffer
{
id: FeedbackBuffer2
pos: 1920, 1080
size: 3840, 2160
sprite {
opacity: 1
scale: 1.01, 1.01
//hotspot: 0.5, 0.5
size: 3840, 2160
source: Feedback2
color : 0.5, 0.5, 1.0 // Debug - using blue to mark stuff from a "Feedback" buffer
blend: false
}
}
framebuffer
{
id: fb2
pos: 1920, 1080
size: 3840, 2160
clipSprite {
source: FeedbackBuffer
blend: true
}
clipSprite {
pos: 0, 1080
standingHeight: 1800
source: Clip
blend: true
}
}
framebuffer
{
id: fb3
pos: 1920, 1080
size: 3840, 2160
clipSprite {
source: FeedbackBuffer2
blend: true
}
clipSprite {
pos: 0, 1080
standingHeight: 1800
source: Clip
blend: true
}
}
framebuffer
{
id: fbClip
pos: 1920, 1080
size: 3840, 2160
clipSprite {
pos: 0, 1080
standingHeight: 1800
source: Clip
blend: true
}
}
////////////////////////////////////////////////////////////////////////////////
framebuffer
{
id: Dust
source: fb2
shader: fragment, Dust.fsh
color: 1.0, 0.5, 0.5 // Debug - anything from Dust is redish
}
framebuffer
{
id: Dust2
source: fb3
shader: fragment, spin.fsh
color: 0.5, 1.0, 0.5 // Debug - anything from Dust2 is greenish
}
////////////////////////////////////////////////////////////////////////////////
camera {
type : 2D
pos : 1920, 1080
size : 3840, 2160
sprite {
size: 3840, 2160
// For debugging use one of these simple sources to see
// what each input to the shader would be by itself.
// source: Dust
// source: Dust2
// source: fbClip
// and comment out the rest, including the shader line.
source: fbClip, 0
source: Dust, 1
source: Dust2, 2
shader: Combine-Dusty2a.fsh
}
}
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
size problem? the cleangirl alpha always worked. was it that causing the double output bug?
edit:- i see i didn't use the cleangirl buffer in this .scn. So is that what causes the bug? using clip in the camera node?
edit:- i see i didn't use the cleangirl buffer in this .scn. So is that what causes the bug? using clip in the camera node?
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017 (edited)
@Z22 - I have no idea why there was the double output, I suppose it might have been a side effect of a size mismatch but I can't see how it would cause it. It might be worth experimenting with a few ***** changes. For example I first made progress when I altered the order of the textures input to the combine shader and only the one ordering seemed to eliminate the contamination, so now that the problem that that revealed has been fixed I wonder what would happen if the order of the inputs was put back to what it was originally. If the problem reappears when doing that then it is a separate problem to the size problem.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
I didn't have the clip going into the combine at all originally and it was doing it.
Mine still does now if i remove the clip from the sources of combine and comment out texture2 references in combine.fsh and have the output as dust2.
The color debugs in the dusts dont actually work with this bug on mine, I can set both to 0.0, 0.0, 0.0 and still get an image.
The colour debug for feedbackbuffer2 works but the other does nothing.
***** knows whats going on with that...
Mine still does now if i remove the clip from the sources of combine and comment out texture2 references in combine.fsh and have the output as dust2.
The color debugs in the dusts dont actually work with this bug on mine, I can set both to 0.0, 0.0, 0.0 and still get an image.
The colour debug for feedbackbuffer2 works but the other does nothing.
***** knows whats going on with that...
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
If i use your posted version with changed order for my combine.fsh
source: Dust, 0
source: Spin, 1
source: fbClip, 2
shader: Combine-Dusty2a.fsh
dust and dust2 both output dust.fsh
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform sampler2D texture2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 vTexCoord = gl_TexCoord[0];
vec4 Dust = texture2D(texture0, vTexCoord.xy);
vec4 Dust2 = texture2D(texture1, vTexCoord.xy);
vec4 Clip = texture2D(texture2, vTexCoord.xy);
//gl_FragColor = mix( Dust2, Dust, Clip.a) * gl_Color;
//gl_FragColor = (Dust.rgb + Dust2.rgb);
//gl_FragColor = Dust;
gl_FragColor = Dust2;
}
There is also no apparent colour change going on with the effect.
If i use your version and alter my combine.fsh to fit all i see is the cleangirl on all 3 outputs.
Can you post your combine too please so i can see what you have different?
source: Dust, 0
source: Spin, 1
source: fbClip, 2
shader: Combine-Dusty2a.fsh
dust and dust2 both output dust.fsh
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform sampler2D texture2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 vTexCoord = gl_TexCoord[0];
vec4 Dust = texture2D(texture0, vTexCoord.xy);
vec4 Dust2 = texture2D(texture1, vTexCoord.xy);
vec4 Clip = texture2D(texture2, vTexCoord.xy);
//gl_FragColor = mix( Dust2, Dust, Clip.a) * gl_Color;
//gl_FragColor = (Dust.rgb + Dust2.rgb);
//gl_FragColor = Dust;
gl_FragColor = Dust2;
}
There is also no apparent colour change going on with the effect.
If i use your version and alter my combine.fsh to fit all i see is the cleangirl on all 3 outputs.
Can you post your combine too please so i can see what you have different?
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017 (edited)
@Z22 - I posted the version of combine that I am using along with everything else a day ago, but here it is again
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform sampler2D texture2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 Clip = texture2D(texture0, gl_TexCoord[0].xy);
vec4 Dust = texture2D(texture1, gl_TexCoord[0].xy);
vec4 Dust2 = texture2D(texture2, gl_TexCoord[0].xy);
gl_FragColor = mix ( Dust2, Dust, Clip.a ) * gl_Color;
// gl_FragColor = Clip; // Debugging options
// gl_FragColor = Dust; // Debugging options
// gl_FragColor = Dust2; // Debugging options
}
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017
Your combine isn't posted above, just your dusty. . only real difference is your using Gl_TexCoord[0].xy where i have vTexCoord.xy, but that just refers to gl_Texcords anyway. will see if it makes any difference.
Haddn't noticed you had renamed the combine.fsh
Dust breaks when set as only output from your combine. it turns into an outline of a girl without the dust trail. The other 2 output fine on their own, just dust that breaks.
Haddn't noticed you had renamed the combine.fsh
Dust breaks when set as only output from your combine. it turns into an outline of a girl without the dust trail. The other 2 output fine on their own, just dust that breaks.
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017
@Z22 - I have the beginings of a theory. A long time ago I had a problem with a simple scene involving a shader but no explicitly declared framebuffers. The symptom was that parts of the final image seemed to be getting contaminated by a redish tinge which was being picked up from a simple static image used as a foreground sprite. I was eventualy able to fix the problem by ensuring that there was something every pixel in the final image, even if that something was transparent. I ended up by declaring a quad the size of the screen as the background item for the scene and setting its opacity to 0.0. This was done in the camera node because, as I said, I had not decalred any framebuffers. It might be worth trying the same thing both in the camera node and one or more of the framebuffers.
I think the root cause of my old problem was that the output buffer was uninitialised and therefore its initial contents were being being picked up from whatever previously had used the same memory area, so if any pixel was discarded this "random" initial state for that pixel was preserved in the final output. I don't think I was deliberately using discard, but if I remember correctly the problem areas corresponded to the transparent areas surrounding the rectangular bounding box around the clip which may have been subject to a discard in Totem's part of the system. I can't be certain that was what was going on or if it has anything to do with your problem, but adding the transparent background quad certainly fixed it and may help with yours.
I think the root cause of my old problem was that the output buffer was uninitialised and therefore its initial contents were being being picked up from whatever previously had used the same memory area, so if any pixel was discarded this "random" initial state for that pixel was preserved in the final output. I don't think I was deliberately using discard, but if I remember correctly the problem areas corresponded to the transparent areas surrounding the rectangular bounding box around the clip which may have been subject to a discard in Totem's part of the system. I can't be certain that was what was going on or if it has anything to do with your problem, but adding the transparent background quad certainly fixed it and may help with yours.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
camera {
type : 2D
pos : 1920, 1080
size : 3840, 2160
quad
{
size: 3840, 2160
opacity: 0.0
}
sprite {
size: 3840, 2160
source: fbClip, 0
source: Dust, 1
source: Spin, 2
shader: Combine2.fsh
}
}
no apparent effect, dust still breaks(just a multicoloured outline) when it's only output from combine.
even weirder if dust is the only input and output its just a black screen.
source: Dust, 0
uniform sampler2D texture0;
vec4 Clip = texture2D(texture0, gl_TexCoord[0].xy);
gl_FragColor = Clip; // Debugging options
type : 2D
pos : 1920, 1080
size : 3840, 2160
quad
{
size: 3840, 2160
opacity: 0.0
}
sprite {
size: 3840, 2160
source: fbClip, 0
source: Dust, 1
source: Spin, 2
shader: Combine2.fsh
}
}
no apparent effect, dust still breaks(just a multicoloured outline) when it's only output from combine.
even weirder if dust is the only input and output its just a black screen.
source: Dust, 0
uniform sampler2D texture0;
vec4 Clip = texture2D(texture0, gl_TexCoord[0].xy);
gl_FragColor = Clip; // Debugging options
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017
ahh, the quad before the combine made it black.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017
Having clip as the first input to combine is what breaks the dust effect.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
This is propper screwey. source order for combine.
clip 0
dust 1
spin 2
clip works, dust breaks (outline mode), spin works
dust 1
clip 2
spin 3
dust works, clip is black, spin is white
dust 1
spin 2
clip 3
dust works, spin works, clip white screen.
what the ***** is going on with their textures.
going to try moving combine out of the camera node.
i just get a black screen if i move combine to a framebuffer and have its output as a sprite in camera.
clip 0
dust 1
spin 2
clip works, dust breaks (outline mode), spin works
dust 1
clip 2
spin 3
dust works, clip is black, spin is white
dust 1
spin 2
clip 3
dust works, spin works, clip white screen.
what the ***** is going on with their textures.
going to try moving combine out of the camera node.
i just get a black screen if i move combine to a framebuffer and have its output as a sprite in camera.
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017 (edited)
@Z22 - if you swap the order of the sources like that you have to swap them in the combine shader as well. Also, if I am interpreting your last post correctly, for the the second and third you were using input channels 1, 2 and 3 rather than the 0, 1, 2 that the shader uses.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
i didn't copy paste my sources i just typed in so. order was actually correct in .scn
i had forgot i had turned the clip off in its framebuffer though. will redo the test
i renamed the textures in combine too so i didn't spaz out with the names
vec4 o0 = texture2D(texture0, gl_TexCoord[0].xy);
vec4 o1 = texture2D(texture1, gl_TexCoord[0].xy);
vec4 o2 = texture2D(texture2, gl_TexCoord[0].xy);
i had forgot i had turned the clip off in its framebuffer though. will redo the test
i renamed the textures in combine too so i didn't spaz out with the names
vec4 o0 = texture2D(texture0, gl_TexCoord[0].xy);
vec4 o1 = texture2D(texture1, gl_TexCoord[0].xy);
vec4 o2 = texture2D(texture2, gl_TexCoord[0].xy);
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017
dust 0
spin 1
fbClip 2
dust works, spin is corrupted with dust, clip is white screen.
dust 0
fbclip 1
spin 2
dust works, clip works, spin is white screen.
fbclip 0
dust 1
spin 2
clip works, dust is outline, spin is white screen.
fbclip 0
spin 1
dust 2
clip works, spin is outline, dust is white screen.
spin 0
fbclip 1
dust 2
spin gets a new effect(white background with trippy trails and the spinning) dafuk?. clip works, dust is white screen
spin 0
dust 1
fbclip 2
spin as above, dust now a white solid with white trails. clip is white screen
so basically
computer says noooooo
spin 1
fbClip 2
dust works, spin is corrupted with dust, clip is white screen.
dust 0
fbclip 1
spin 2
dust works, clip works, spin is white screen.
fbclip 0
dust 1
spin 2
clip works, dust is outline, spin is white screen.
fbclip 0
spin 1
dust 2
clip works, spin is outline, dust is white screen.
spin 0
fbclip 1
dust 2
spin gets a new effect(white background with trippy trails and the spinning) dafuk?. clip works, dust is white screen
spin 0
dust 1
fbclip 2
spin as above, dust now a white solid with white trails. clip is white screen
so basically
computer says noooooo
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017 (edited)
@Z22 - you still have to make the order used in the .scn file match the order used in the shader and how the order that tey are used in the call to the mix function. Using names like o0, o1 and o2 hides what they are being used for which is important because the third argument mix is used by that function in a very different way to how it uses the first two arguments.
So, using your names, if in the .scn file you use as I did
source: fbClip, 0
source: Dust, 1
source: Dust2, 2
then in the shader you must have
gl_FragColor = mix ( o1, o2, o0.a ) * gl_Color;
which uses fbClip, as o0, to select between Dust and Dust2
If you swap the order in the .scn file to be
source: Dust, 0
source: Dust2, 1
source: fbClip, 2
then in the shader you must then have
gl_FragColor = mix ( o0, o1, o2.a ) * gl_Color;
if order in the shader does not match the .scn then you will be using Dust to select between Dust2 and fbClip.
So, using your names, if in the .scn file you use as I did
source: fbClip, 0
source: Dust, 1
source: Dust2, 2
then in the shader you must have
gl_FragColor = mix ( o1, o2, o0.a ) * gl_Color;
which uses fbClip, as o0, to select between Dust and Dust2
If you swap the order in the .scn file to be
source: Dust, 0
source: Dust2, 1
source: fbClip, 2
then in the shader you must then have
gl_FragColor = mix ( o0, o1, o2.a ) * gl_Color;
if order in the shader does not match the .scn then you will be using Dust to select between Dust2 and fbClip.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
I am not using the mix output just each individual texture input to the combine
eg:-
gl_FragColor = o0;
//gl_FragColor = o1;
//gl_FragColor = o2;
i renamed them so i didn't get *****.
the results are of each texture output on its own. in order of numbering.
my version of your combine...
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform sampler2D texture2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 o0 = texture2D(texture0, gl_TexCoord[0].xy);
vec4 o1 = texture2D(texture1, gl_TexCoord[0].xy);
vec4 o2 = texture2D(texture2, gl_TexCoord[0].xy);
//gl_FragColor = mix ( o0, o1, o2.a ) * gl_Color;
//gl_FragColor = o0; // Debugging options
//gl_FragColor = o1; // Debugging options
gl_FragColor = 02; // Debugging options
}
eg:-
gl_FragColor = o0;
//gl_FragColor = o1;
//gl_FragColor = o2;
i renamed them so i didn't get *****.
the results are of each texture output on its own. in order of numbering.
my version of your combine...
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform sampler2D texture2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 o0 = texture2D(texture0, gl_TexCoord[0].xy);
vec4 o1 = texture2D(texture1, gl_TexCoord[0].xy);
vec4 o2 = texture2D(texture2, gl_TexCoord[0].xy);
//gl_FragColor = mix ( o0, o1, o2.a ) * gl_Color;
//gl_FragColor = o0; // Debugging options
//gl_FragColor = o1; // Debugging options
gl_FragColor = 02; // Debugging options
}
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017
@Z22 - OK, but a better solution would be to give everything meaningful names in the shader, something like
uniform sampler2D texSelector;
uniform sampler2D texImage1;
uniform sampler2D texImage2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 Selector = texture2D(texSelector, gl_TexCoord[0].xy);
vec4 Image1 = texture2D(texImage1, gl_TexCoord[0].xy);
vec4 Image2 = texture2D(texImage2, gl_TexCoord[0].xy);
gl_FragColor = mix ( Image1, Image2, Selector.a ) * gl_Color;
}
That way everything has a meaningful name making it harder to use something wrongly and it also means that if you do want to change the order of the inputs the only thing you need to do is change the order of the sampler2D declarations and no changes are needed to the rest of the shader.
uniform sampler2D texSelector;
uniform sampler2D texImage1;
uniform sampler2D texImage2;
varying vec4 gl_TexCoord[];
void main(void)
{
vec4 Selector = texture2D(texSelector, gl_TexCoord[0].xy);
vec4 Image1 = texture2D(texImage1, gl_TexCoord[0].xy);
vec4 Image2 = texture2D(texImage2, gl_TexCoord[0].xy);
gl_FragColor = mix ( Image1, Image2, Selector.a ) * gl_Color;
}
That way everything has a meaningful name making it harder to use something wrongly and it also means that if you do want to change the order of the inputs the only thing you need to do is change the order of the sampler2D declarations and no changes are needed to the rest of the shader.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017 (edited)
how wrong can i go with 0 1 2? when the inpuits are 0 1 2. it's not like i was closing the files as i tested, nor did i do them in a random order, i went through them in sequence. if you don't believe me do it all yourself and post the results. shouldn't take you long to test all 18 possiblities i tested again.
Again, i wasn't using MIX.
Again, i wasn't using MIX.
Z22
已加入 在 Aug 2017 1166 发布
November 14, 2017
just in case you arte misunderstanding my results...
dust 0
spin 1
fbClip 2
dust works, spin is corrupted with dust, clip is white screen.
in combine.fsh
when texture 0 is used as the only output "dust works"
when texture 1 is used as the only output "spin is corrupted"
when texture 2 is used as the only output "clip is a white screen"
same ordering for all the rest of the testing
dust 0
spin 1
fbClip 2
dust works, spin is corrupted with dust, clip is white screen.
in combine.fsh
when texture 0 is used as the only output "dust works"
when texture 1 is used as the only output "spin is corrupted"
when texture 2 is used as the only output "clip is a white screen"
same ordering for all the rest of the testing
TheEmu
已加入 在 Jul 2012 3309 发布
November 14, 2017
My results make no more sense than what you are seeing. The oddest thing as far as I am concerned is that if I don't use the combine shader and just display one of what would have been its inputs they look rather different than if I use the shader and have it return one of its inputs.
I think I am just going to have to write this one off as inexplicable. I may come back to it much latter, if ever, after I have tried to use framebuffers a bit more.
I think I am just going to have to write this one off as inexplicable. I may come back to it much latter, if ever, after I have tried to use framebuffers a bit more.
Z22
已加入 在 Aug 2017 1166 发布
November 15, 2017 (edited)
It appears that the feedback buffers are the cause, if you comment them out the problem so far seems to go away. I have only done limited tests atm.
spoke too soon. removing the feedbackbuffers as a source in fb2/fb3 does stop the contamination of the second texture by the first but the third is still displaying a white screen.
total removal of the feedbackbuffers and their textures does not fix the white screen problem.
I have also tried using a different shader in place of dust. no effect, still bugs in the combine shader. This bug is related to the bug i had with the glass shader not accepting 2 inputs(just outputs the second texture regardless of useage in shader).
spoke too soon. removing the feedbackbuffers as a source in fb2/fb3 does stop the contamination of the second texture by the first but the third is still displaying a white screen.
total removal of the feedbackbuffers and their textures does not fix the white screen problem.
I have also tried using a different shader in place of dust. no effect, still bugs in the combine shader. This bug is related to the bug i had with the glass shader not accepting 2 inputs(just outputs the second texture regardless of useage in shader).
Z22
已加入 在 Aug 2017 1166 发布
November 18, 2017 (edited)
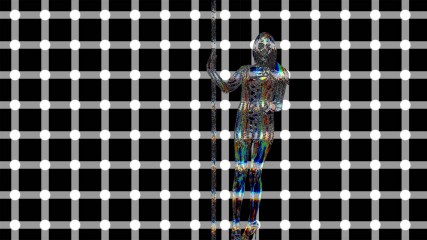
I forgot to actually publish the prysmatic version of the glass scene.
https://drive.google.com/open?id=1xoR_oaNzcl4O0_CjMzi9DXL3rSujELlk
Adds a faceted effect and fake chromatic abberation.
https://drive.google.com/open?id=1xoR_oaNzcl4O0_CjMzi9DXL3rSujELlk
Adds a faceted effect and fake chromatic abberation.
TheEmu
已加入 在 Jul 2012 3309 发布
November 18, 2017 (edited)
@Z22 - in your GlassP.fsh shader you have three lines similar to
each of these has two separate "illegalities" in them according to the GLSL language standard,
Firstly, because ColorPack0 is a float you should multiply it by a float, not an integer. Both our compilers treat the 256 as float(256) which is more easily written as 256.0. Apparently the Mac GLSL compilers are not as lenient and reject this sort of thing.
Secondly, you can't legally assign a floating point value to an int variable. Your compiler, but not mine, automatically adds the int cast so for you the above line is equivalent to
but the float is redundant, ColorPack0*256.0 is already a floating point value, so the correct version of what you wrote was
After making the above substitution the shader compiles on my system and the result looks fantastic.
int Gi1 = float(ColorPack0*256);
each of these has two separate "illegalities" in them according to the GLSL language standard,
Firstly, because ColorPack0 is a float you should multiply it by a float, not an integer. Both our compilers treat the 256 as float(256) which is more easily written as 256.0. Apparently the Mac GLSL compilers are not as lenient and reject this sort of thing.
Secondly, you can't legally assign a floating point value to an int variable. Your compiler, but not mine, automatically adds the int cast so for you the above line is equivalent to
int Gi1 = int(float(ColorPack0*256.0));
but the float is redundant, ColorPack0*256.0 is already a floating point value, so the correct version of what you wrote was
int Gi1 = int(ColorPack0*256.0);
After making the above substitution the shader compiles on my system and the result looks fantastic.
Z22
已加入 在 Aug 2017 1166 发布
November 18, 2017
Thanks for pointing those out. I will get round to changing them to the way you suggested a few days back, Doesn't the "float CastFix2M = float(Gia3/256)" need the 256 changing too?
i'm still playing about with the refract version atm, which works but is really noisy because it picks up the edge of the mpeg compression cells. it does give a much nicer chromatic abberation effect than the fake one in prismatic.
Think i will have to add in an edge preserving blur filter to get rid of the artifacts.
i'm still playing about with the refract version atm, which works but is really noisy because it picks up the edge of the mpeg compression cells. it does give a much nicer chromatic abberation effect than the fake one in prismatic.
Think i will have to add in an edge preserving blur filter to get rid of the artifacts.
TheEmu
已加入 在 Jul 2012 3309 发布
November 18, 2017 (edited)
Yes, the float(Gia3/256)" should be Gla3/256.0. It doesn't need the float because the result of the division is already a float. I missed that one because it was on a line my compiler was happy with (I don't have a Mac).
The general rule is to always include the decimal point in any constant unless it really is an int rather than a floating point value that just happens to have an integer value. The use of real integers in fragment shaders is rather rare unless you are using arrays or "for" loops so if you see an integer constant being used in a calculation it almost always should really be a floating int constant. For quick tests and the like it doesn't matter, nor does it matter if you are not going to publish them but it helps if any final version you publish is as portable as possible - if only to avoid people with different systems ***** that it doesn't work for them.
Why do you call the simpler version "fake". As far as I can tell both ways are calculating the same thing, a normal vector based of the slope of a function, its just that the "fake" version is simpler and less accurate but no less real.
The general rule is to always include the decimal point in any constant unless it really is an int rather than a floating point value that just happens to have an integer value. The use of real integers in fragment shaders is rather rare unless you are using arrays or "for" loops so if you see an integer constant being used in a calculation it almost always should really be a floating int constant. For quick tests and the like it doesn't matter, nor does it matter if you are not going to publish them but it helps if any final version you publish is as portable as possible - if only to avoid people with different systems ***** that it doesn't work for them.
Why do you call the simpler version "fake". As far as I can tell both ways are calculating the same thing, a normal vector based of the slope of a function, its just that the "fake" version is simpler and less accurate but no less real.
Z22
已加入 在 Aug 2017 1166 发布
November 18, 2017 (edited)
I call it fake because it only offsets left and right, the refract version has CA in the vertical direction too. However it is doing so in 2 directions(blue is going left and down) rather than all directions based on the curve of the surface.
The refract version also has a visible green(not quire as obvious as red and blue).
WebGL demo of how it should behave
https://taylorpetrick.com/portfolio/webgl/lense
The refract version also has a visible green(not quire as obvious as red and blue).
WebGL demo of how it should behave
https://taylorpetrick.com/portfolio/webgl/lense
您不允许参加!
作为iStripper 的免费用户,您不能在论坛中回答话题或创建新话题。
但您仍然可以访问基本类别并与我们的社区取得联系!