0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here Форум / Всё о iStripper
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
4 September 2021 (edited)
hmm..
In line 173 of ..Syntopia/Kaleidoscopic JourneyMod01.fsh
hmm..
Thanks @DAN07O..I have no Error whatsoever showing in my vghd.log😪
cependant excuses je pensais aux plates-formes de DAN07O et Philours
J'ai
GeForce GT 730/PCIe/SSE2 with driver: 27.21.14.6230
with OPENGL GL_SHADING_LANGUAGE_VERSION: 4.60 NVIDIA
In line 173 of ..Syntopia/Kaleidoscopic JourneyMod01.fsh
vec3 camUp = vec3(0.0,cos(angle),sin(angle));could that be a float 'angle' conversion to a vec incompatibility ?
hmm..
Thanks @DAN07O..I have no Error whatsoever showing in my vghd.log
@ComteDracula - I do have an NVIDIA GEForce GTX 1060 3GB graphics card Driver version 471.96 on my PC.C'est déroutant. Votre vghd.log avant dit seulement Intel graphiques
cependant excuses je pensais aux plates-formes de DAN07O et Philours
J'ai
GeForce GT 730/PCIe/SSE2 with driver: 27.21.14.6230
with OPENGL GL_SHADING_LANGUAGE_VERSION: 4.60 NVIDIA
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
8 September 2021 (edited)
Update: FG107C
Yet another remix of FG107 to suit da Non NVIDIA GPUs hopefully
I tweeked in more adjustments to the shader code. Can you
let me know if your background looks like above this time ? Tks a lot
Encore un autre remix de FG107 pour convenir aux GPU non INVIDIA
J'ai fait plus d'ajustements au code du shader. Peux-tu
faites-moi savoir si l'arrière-plan bouge cette fois-ci ? Tks beaucoup
https://scenes.virtuastripper.net/ET_FractalGarden107C.zip
zip size = 2.74 MB
Yet another remix of FG107 to suit da Non NVIDIA GPUs hopefully
I tweeked in more adjustments to the shader code. Can you
let me know if your background looks like above this time ? Tks a lot
Encore un autre remix de FG107 pour convenir aux GPU non INVIDIA
J'ai fait plus d'ajustements au code du shader. Peux-tu
faites-moi savoir si l'arrière-plan bouge cette fois-ci ? Tks beaucoup
https://scenes.virtuastripper.net/ET_FractalGarden107C.zip
zip size = 2.74 MB
8 September 2021 (edited)
@EverthangForever
As you know, I have an NVIDIA card
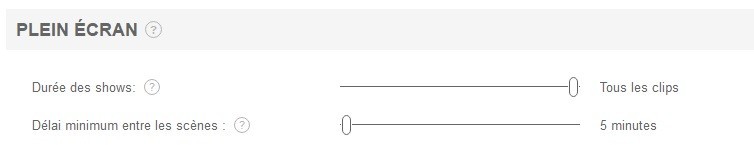
I made the following settings in full screen. (See screenshot)
I can see the black frame, which changes in size, due to the fact that the image moves (enlarged and reduced).
On the other hand I don't see any automatic image change after 5 minutes in the background, nor when I press the down direction key, as it happened with the FG107 scene. As I said there is no automatic background image change with the FG107.
However, the girl changes after 5 minutes, depending on my setting with FG107C
@EverthangForever
Comme vous le savez, j'ai une carte NVIDIA
J'ai fait les réglages suivant en plein écran. (Voir capture d'écran)
Je vois bien le cadrage noir, qui change de dimension, du fait que l'image bouge (agrandie et diminue).
Par contre je ne vois pas de changement d'image automatique après 5 minutes en arrière plan, ni lorsque je pèse sur la touche de direction vers le bas, comme cela se produisait avec la scène FG107. Comme je le disais il n'y a pas de changement d'image d'arrière plan automatique avec la FG107.
Par contre la fille change après 5 minutes, selon mon réglage avec FG107C.
As you know, I have an NVIDIA card
I made the following settings in full screen. (See screenshot)
I can see the black frame, which changes in size, due to the fact that the image moves (enlarged and reduced).
On the other hand I don't see any automatic image change after 5 minutes in the background, nor when I press the down direction key, as it happened with the FG107 scene. As I said there is no automatic background image change with the FG107.
However, the girl changes after 5 minutes, depending on my setting with FG107C
@EverthangForever
Comme vous le savez, j'ai une carte NVIDIA
J'ai fait les réglages suivant en plein écran. (Voir capture d'écran)
Je vois bien le cadrage noir, qui change de dimension, du fait que l'image bouge (agrandie et diminue).
Par contre je ne vois pas de changement d'image automatique après 5 minutes en arrière plan, ni lorsque je pèse sur la touche de direction vers le bas, comme cela se produisait avec la scène FG107. Comme je le disais il n'y a pas de changement d'image d'arrière plan automatique avec la FG107.
Par contre la fille change après 5 minutes, selon mon réglage avec FG107C.
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
8 September 2021 (edited)
Ok merci beaucoup @Comtedracula et @Philours
Le shader n'est évidemment toujours pas en train de compiler sur vos PC.
Il ne montre que les textures de montage que le shader utilise.
Je ne vois aucun 'Erreur' dans mon vghd.log lorsque j'exécute la scène
en utilisant ma carte GeForce GT 730.
Je ne parviens pas à utiliser une autre carte graphique telle que
comme Intel seul, pour voir où le problème peut exister pour vous.
Pour cette raison cependant, désolé, je ne suis pas en mesure d'aider.
-------
Ok thank you very much @Comtedracula et @Philours
The shader is obviously still not compiling on your PCs.
It is only showing the mounting textures that the shader uses.
I cannot see any 'Error' in my vghd.log when i run the scene
using my GeForce GT 730 card.
I am unable to switch to using any other graphics card such
as Intel alone, to see where the problem may exist for you.
For this reason however, sorry I am unable to help.
Le shader n'est évidemment toujours pas en train de compiler sur vos PC.
Il ne montre que les textures de montage que le shader utilise.
Je ne vois aucun 'Erreur' dans mon vghd.log lorsque j'exécute la scène
en utilisant ma carte GeForce GT 730.
Je ne parviens pas à utiliser une autre carte graphique telle que
comme Intel seul, pour voir où le problème peut exister pour vous.
Pour cette raison cependant, désolé, je ne suis pas en mesure d'aider.
-------
Ok thank you very much @Comtedracula et @Philours
The shader is obviously still not compiling on your PCs.
It is only showing the mounting textures that the shader uses.
I cannot see any 'Error' in my vghd.log when i run the scene
using my GeForce GT 730 card.
I am unable to switch to using any other graphics card such
as Intel alone, to see where the problem may exist for you.
For this reason however, sorry I am unable to help.
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
8 September 2021 (edited)
FG107D
Merci @Philours,... votre capture du vghd.log aide beaucoup..
Une dernière tentative de mise à jour du mod 'Kaleidoscopic Journey by Syntopia'
Kaleidoscopic JourneyMod02.fsh sur l'écriture de FG107C
pour les cartes de shader strictement compatibles OpenGL - maintenant en utilisant une
version directive. Comme précédemment, toujours pas d'erreur signalée dans mon vghd.log
Thanks @Philours,... your vghd.log cap helps a lot..
A final try to update 'Kaleidoscopic Journey by Syntopia' mod
Kaleidoscopic JourneyMod02.fsh overwriting FG107C
for strictly OpenGL compliant shader cards - now using a version
directive. As before, still no 'Error'reported in my vghd.log , so
I am flying blind here..hope FG107C now works ok for you.
https://scenes.virtuastripper.net/ET_FractalGarden107D.zip
zip size = 2.74 Mb Extract straight to ..scenes/ folder.
Allow merged folders and to overwrite existing files.
Merci @Philours,... votre capture du vghd.log aide beaucoup..
Une dernière tentative de mise à jour du mod 'Kaleidoscopic Journey by Syntopia'
Kaleidoscopic JourneyMod02.fsh sur l'écriture de FG107C
pour les cartes de shader strictement compatibles OpenGL - maintenant en utilisant une
version directive. Comme précédemment, toujours pas d'erreur signalée dans mon vghd.log
Thanks @Philours,... your vghd.log cap helps a lot..
A final try to update 'Kaleidoscopic Journey by Syntopia' mod
Kaleidoscopic JourneyMod02.fsh overwriting FG107C
for strictly OpenGL compliant shader cards - now using a version
directive. As before, still no 'Error'reported in my vghd.log , so
I am flying blind here..hope FG107C now works ok for you.
https://scenes.virtuastripper.net/ET_FractalGarden107D.zip
zip size = 2.74 Mb Extract straight to ..scenes/ folder.
Allow merged folders and to overwrite existing files.
8 September 2021 (edited)
According to my previous settings, with the last update.
The FG107 scene has a fixed black frame, but the scenes change automatically as well as the girl after 5 minutes.
No change for the FG107C scene. Still the same background, no change after 5 minutes, except the girl, and the black frame changes dimension, as described above.
Selon mes réglages précédents, avec la dernière mise à jour.
La scène FG107 a un cadrage noir fixe, mais les scènes se changent automatiquement ainsi que la fille après 5 minutes.
Pas de changement pour le scène FG107C. Toujours le mème fond d'écran, pas de changement après 5 minutes, sauf la fille, et le cadrage noir change de dimension, comme décrit précédemment.
The FG107 scene has a fixed black frame, but the scenes change automatically as well as the girl after 5 minutes.
No change for the FG107C scene. Still the same background, no change after 5 minutes, except the girl, and the black frame changes dimension, as described above.
Selon mes réglages précédents, avec la dernière mise à jour.
La scène FG107 a un cadrage noir fixe, mais les scènes se changent automatiquement ainsi que la fille après 5 minutes.
Pas de changement pour le scène FG107C. Toujours le mème fond d'écran, pas de changement après 5 minutes, sauf la fille, et le cadrage noir change de dimension, comme décrit précédemment.
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
8 September 2021 (edited)
@ComteDracula Merci pour vos erreurs vghd.log affichées
in Kaleidoscopic JourneyMod02.fsh
It looks like swizzles may be required to fix this..
The implicit cast (vec 4 to vec2) errors I suspect are in
line 192
vec2 coord =-1.0+2.0*gl_FragCoord.xy/iResolution.xy;
and in
line 53 the implicit cast (vec 3 to vec2) errors possibly are in
vec2 rotate(vec2 v, float a)
Unfortunately thats way beyond me atm without a suitable GPU to test it :-/
in Kaleidoscopic JourneyMod02.fsh
It looks like swizzles may be required to fix this..
The implicit cast (vec 4 to vec2) errors I suspect are in
line 192
vec2 coord =-1.0+2.0*gl_FragCoord.xy/iResolution.xy;
and in
line 53 the implicit cast (vec 3 to vec2) errors possibly are in
vec2 rotate(vec2 v, float a)
Unfortunately thats way beyond me atm without a suitable GPU to test it :-/
9 September 2021 (edited)
here are the errors I was getting
all of them seem to be trying to convert from the wrong size vectors
Not sure what the formulas were meant to create
but I was able to eliminate the errors.
here is my Modified Shader
https://scenes.virtuastripper.net/Kaleidoscopic_JourneyMod03.zip
I named it Mod03
so you also have to edit the Scene so it used this shader in place of yours
here are the corections
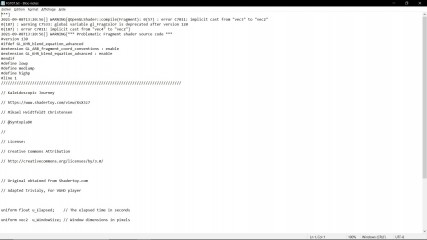
2021-09-08T22:42:23 fullscreen: [NodeAnimation::set] WARNING[Unknown curve pingpong for node ]
2021-09-08T22:42:25[] WARNING[QOpenGLShader::compile(Fragment): ERROR: 4:56: texture : no matching overloaded function found (using implicit conversion)
ERROR: 4:56: texture : function is not known
ERROR: 4:56: xyz : field selection requires structure, vector, or matrix on left hand side
ERROR: 4:187: rayMarch : no matching overloaded function found (using implicit conversion)
ERROR: 4:187: rayMarch : function is not known
ERROR: 4:186: assign : cannot convert from const mediump float to FragColor 4-component vector of mediump float]
2021-09-08T22:42:25[] WARNING[*** Problematic Fragment shader source code ***
all of them seem to be trying to convert from the wrong size vectors
Not sure what the formulas were meant to create
but I was able to eliminate the errors.
here is my Modified Shader
https://scenes.virtuastripper.net/Kaleidoscopic_JourneyMod03.zip
I named it Mod03
so you also have to edit the Scene so it used this shader in place of yours
here are the corections
return
texture(iChannel0, reflect(dir, normal).xy).xyz * Specular+
(Specular*specular)*LightColor+(diffuse*Diffuse)*(LightColor*color) +
(Specular*specular2)*LightColor2+(diffuse2*Diffuse)*(LightColor2*color);
gl_FragColor = rayMarch(camPos, rayDir, gl_FragCoord.xy );
9 September 2021 (edited)
I found this
seems to validate GLSL code
https://shdr.bkcore.com/
It seems to work ok.
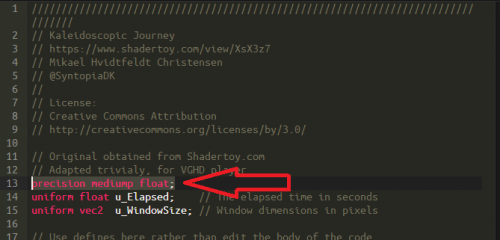
but you have to add this line ( picture 1 )
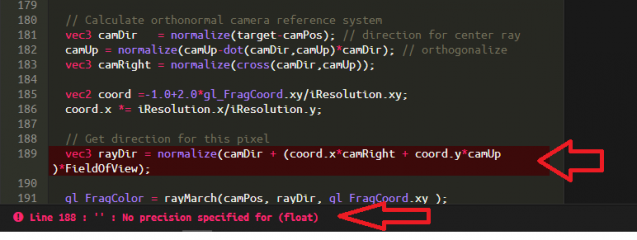
if you don't add it, you have a whole bunch of these errors ( picture 2)
and scratch your head for about 15 minutes like I did to figure it out...
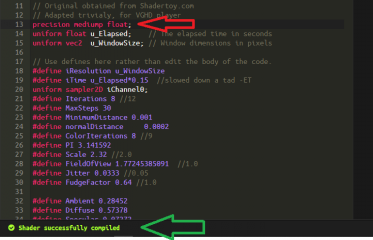
when your Code is Good, the bottom Line will turn Green ( picture 3 )
seems to validate GLSL code
https://shdr.bkcore.com/
It seems to work ok.
but you have to add this line ( picture 1 )
precision mediump float;but remove it for iStripper
if you don't add it, you have a whole bunch of these errors ( picture 2)
and scratch your head for about 15 minutes like I did to figure it out...
no Precision specified for Float
when your Code is Good, the bottom Line will turn Green ( picture 3 )
9 September 2021 (edited)
when you get an error like this:
it generally means that you called the function with the wrong VEC counts.
Not that the function itself has an error.
example:
the first line of the function is expecting a vec3, vec3, vec2 as it's input.
but the call to the function sent a vec3, vec3, vec4
( and it is the line where the call is, that reported the error )
gl_FragCoord is a vec4
so to correct the error, is not to edit function, but you could re-write it to accept a vec4
it was easier to use a swizzle on the call to the function so it is sending a vec2 and not a vec4
rayMarch: no matching overloaded function found (using implicit conversion)
it generally means that you called the function with the wrong VEC counts.
Not that the function itself has an error.
example:
the first line of the function is expecting a vec3, vec3, vec2 as it's input.
vec4 rayMarch(in vec3 from, in vec3 dir, in vec2 pix) {
// Add some noise to prevent banding
but the call to the function sent a vec3, vec3, vec4
( and it is the line where the call is, that reported the error )
gl_FragCoord is a vec4
gl_FragColor = rayMarch(camPos, rayDir, gl_FragCoord );
so to correct the error, is not to edit function, but you could re-write it to accept a vec4
it was easier to use a swizzle on the call to the function so it is sending a vec2 and not a vec4
gl_FragColor = rayMarch(camPos, rayDir, gl_FragCoord.xy );
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
9 September 2021 (edited)
@WA 1000 kudos @Superman ..hehe Love your ' verbose posts' 👍 so helpful !
@ComteDracula et @Philours , après @Wyldanimal ajustements, FG107 devrait
maintenant compilez sur toutes vos plateformes. Merci beaucoup WA. FG107 est mis à jour sur le serveur.
--
@ComteDracula et @Philours , after @Wyldanimals tweeks, FG107 should
now compile on all your platforms. Thanks so much WA. FG107 is updated on server.
https://scenes.virtuastripper.net/ET_FractalGarden107.zip
zip size = 2.97 Mb Extract straight to ..scenes/ folder.
Allow merged folders and to overwrite same name files.
Enjoying this to 'Girls on the Avenue - Richard Clapton'
@ComteDracula et @Philours , après @Wyldanimal ajustements, FG107 devrait
maintenant compilez sur toutes vos plateformes. Merci beaucoup WA. FG107 est mis à jour sur le serveur.
--
@ComteDracula et @Philours , after @Wyldanimals tweeks, FG107 should
now compile on all your platforms. Thanks so much WA. FG107 is updated on server.
https://scenes.virtuastripper.net/ET_FractalGarden107.zip
zip size = 2.97 Mb Extract straight to ..scenes/ folder.
Allow merged folders and to overwrite same name files.
Enjoying this to 'Girls on the Avenue - Richard Clapton'
10 September 2021 (edited)
Everything works fine now @EverthangForever. The scene now looks like your screenshot and the background is animated.
I deleted the FG107C scene, from the ET Scenes folder.
Thanks again to you and to @Wyldanimal, for his precious help to correct the mistakes.
Tout fonctionne bien maintenant @EverthangForever. La scène ressemble maintenant à votre capture d'écran et le fond d'écran est animé.
J'ai effacé la scène FG107C, du dossier ET Scenes.
Encore merci à vous et à @Wyldanimal, pour son aide précieuse à corriger les erreurs.
I deleted the FG107C scene, from the ET Scenes folder.
Thanks again to you and to @Wyldanimal, for his precious help to correct the mistakes.
Tout fonctionne bien maintenant @EverthangForever. La scène ressemble maintenant à votre capture d'écran et le fond d'écran est animé.
J'ai effacé la scène FG107C, du dossier ET Scenes.
Encore merci à vous et à @Wyldanimal, pour son aide précieuse à corriger les erreurs.
DrDoom9
Присоединился в Dec 2008 234 Сообщения
15 September 2021
Does anyone know how to create a realistic shadow on the floor if we imagine the sun (off screen) is shining from three-quarters way up the screen on the right, behind the dancer?
I have tried various manipulations of scale and rot in x y and z planes, but I am thrashing about. I would like the shadow to move realistically wherever the dancer moves. e.g. Lola Reve can cover a lot of ground in some of her clips!
Most of the examples I have seen (e.g. Paris Penthouse Club scenes and variants thereof) manage shadows assuming the source of light is directly behind the dancer, or in front of her.
I have tried various manipulations of scale and rot in x y and z planes, but I am thrashing about. I would like the shadow to move realistically wherever the dancer moves. e.g. Lola Reve can cover a lot of ground in some of her clips!
Most of the examples I have seen (e.g. Paris Penthouse Club scenes and variants thereof) manage shadows assuming the source of light is directly behind the dancer, or in front of her.
TheEmu
Присоединился в Jul 2012 3309 Сообщения
15 September 2021 (edited)
@DrDoom9
It is not as easy as you would think. You need to perform a projection of the original image onto whatever surface the shadow is to fall, turn it into a partially transparent silhouette, blur it and, in some cases, trim it if it reaches the edge of the surface it falls on.
To get a realistic shadow on a horizontal floor you need to do the following
(Actually this list applies to shadows on any flat surface, though item 2 may then not be needed).
Of this list only items 1 to 4 can be done in a straightforward way using just the facilities provide by the scene description language used in the .scn file and you could do 8 in a less straightforward manner. Items 5, 6, and 7 can only be done using a shader. Fortunately Totem have provided a couple of blur filters in used in a few of their scenes and one of these, or slightly tweaked versions, are used in the majority of scenes that go beyond simple hard edged shadows.
But Totem have not provided shear or taper transform shaders so if we want to apply these distortions, which when combined with rescaling and repositioning. create a full projective transform then we have to do it ourselves. We could use separate shear and taper shaders, or a combined shear and taper shader, but it is more efficient to combine all the shaders, including that for blurring, into a single shader.
I have done this and you can get a copy by downloading http://www.theemusnest.eu/scenes/Zips/TheEmuLib/0000%20-%20Basics.zip
where, after unzipping, you will find two such shaders in the folder
TheEmuLib = Library/Shaders/TheEmuLib.Misc
with examples of how to use them in the TheEmuLib = Library folder itself. These examples include showing how to create shadows that fall partly on the floor and partly on a wall behind the performers.
Unfortunately they are rather awkward to use as I find that after adjusting one parameter I frequently need to then readjust others so that getting things to look right turns into an iterative procedure gradually improving the outcome each time. One of these days I may get round to improving this to make it more user friendly.
There are examples of my using them in
http://www.theemusnest.eu/scenes/Zips/TheEmu%20=%20Misc.zip
where they are used in the Hotel Lobby and Music Room Scenes
and in
http://www.theemusnest.eu/scenes/Zips/TheEmu%20=%20Club%20Callipyg.zip
where one is used in the TheEmu = Club Callipyg - A2 - 3 acts.scn scene.
Warning, the Emulib zip file is 62 MB in size and the Misc scene zip is even larger at 110 MB, but the Club Callipyg zip is only 4.8 MB.
If you do decide to use them then a tip is to initially set up the scene using a poledance clip as then you have a fixed point, the bottom of the pole, to use when you are tweaking the parameters to get everything looking right. You can then change to using other clip types once you have position the shadow using pole clips. (this of course will not work if you want to use table clips or swing clips).
It is not as easy as you would think. You need to perform a projection of the original image onto whatever surface the shadow is to fall, turn it into a partially transparent silhouette, blur it and, in some cases, trim it if it reaches the edge of the surface it falls on.
To get a realistic shadow on a horizontal floor you need to do the following
- 1. Recoloured a version of the image to grey and partially transparent.
2. Invert it
3. Reposition it under the original
4. Rescale it vertically
5. Apply a shear transform to offset the head end horizontally
6. Apply a taper transform
7. Blur the edges
8. Optionally trim it
(Actually this list applies to shadows on any flat surface, though item 2 may then not be needed).
Of this list only items 1 to 4 can be done in a straightforward way using just the facilities provide by the scene description language used in the .scn file and you could do 8 in a less straightforward manner. Items 5, 6, and 7 can only be done using a shader. Fortunately Totem have provided a couple of blur filters in used in a few of their scenes and one of these, or slightly tweaked versions, are used in the majority of scenes that go beyond simple hard edged shadows.
But Totem have not provided shear or taper transform shaders so if we want to apply these distortions, which when combined with rescaling and repositioning. create a full projective transform then we have to do it ourselves. We could use separate shear and taper shaders, or a combined shear and taper shader, but it is more efficient to combine all the shaders, including that for blurring, into a single shader.
I have done this and you can get a copy by downloading http://www.theemusnest.eu/scenes/Zips/TheEmuLib/0000%20-%20Basics.zip
where, after unzipping, you will find two such shaders in the folder
TheEmuLib = Library/Shaders/TheEmuLib.Misc
with examples of how to use them in the TheEmuLib = Library folder itself. These examples include showing how to create shadows that fall partly on the floor and partly on a wall behind the performers.
Unfortunately they are rather awkward to use as I find that after adjusting one parameter I frequently need to then readjust others so that getting things to look right turns into an iterative procedure gradually improving the outcome each time. One of these days I may get round to improving this to make it more user friendly.
There are examples of my using them in
http://www.theemusnest.eu/scenes/Zips/TheEmu%20=%20Misc.zip
where they are used in the Hotel Lobby and Music Room Scenes
and in
http://www.theemusnest.eu/scenes/Zips/TheEmu%20=%20Club%20Callipyg.zip
where one is used in the TheEmu = Club Callipyg - A2 - 3 acts.scn scene.
Warning, the Emulib zip file is 62 MB in size and the Misc scene zip is even larger at 110 MB, but the Club Callipyg zip is only 4.8 MB.
If you do decide to use them then a tip is to initially set up the scene using a poledance clip as then you have a fixed point, the bottom of the pole, to use when you are tweaking the parameters to get everything looking right. You can then change to using other clip types once you have position the shadow using pole clips. (this of course will not work if you want to use table clips or swing clips).
DrDoom9
Присоединился в Dec 2008 234 Сообщения
15 September 2021 (edited)
@TheEmu
Very Many Thanks for your comprehensive response!!!
I did not expect it to be easy - otherwise I would not have posted the question. I have written a lot of fullscreen scenes, corresponded with you before, and admired your skill ever since your Prison Ship scenes. I copied Club Callypg from you several years ago, but at that time the art of shadows was not uppermost in my mind. (I use your 'permanent name' technique all the time!)
It will take me some time to work through. When I get there I will post the scene - something I haven't done for some time because my scenes are often adaptations of others' work.
Very Many Thanks for your comprehensive response!!!
I did not expect it to be easy - otherwise I would not have posted the question. I have written a lot of fullscreen scenes, corresponded with you before, and admired your skill ever since your Prison Ship scenes. I copied Club Callypg from you several years ago, but at that time the art of shadows was not uppermost in my mind. (I use your 'permanent name' technique all the time!)
It will take me some time to work through. When I get there I will post the scene - something I haven't done for some time because my scenes are often adaptations of others' work.
TheEmu
Присоединился в Jul 2012 3309 Сообщения
15 September 2021 (edited)
@DrDoom9
Depending on when you downloaded the Club Callipyg scenes it may or may not include the A2 - 3 acts scene which is the only one of them that uses the shadow shader. The clearest examples, because they are nothing but isolated demos and tests of the shaders with no extraneous other details, are to be found in the EmuLib scenes.
Depending on when you downloaded the Club Callipyg scenes it may or may not include the A2 - 3 acts scene which is the only one of them that uses the shadow shader. The clearest examples, because they are nothing but isolated demos and tests of the shaders with no extraneous other details, are to be found in the EmuLib scenes.
DrDoom9
Присоединился в Dec 2008 234 Сообщения
16 September 2021
@TheEmu
I have dowloaded TheEmuLib, Club Callypyg, and Misc again.
I cannot find Club Callipyg - A2 - 3 scenes; all are A1 - *
I cannot find Hotel Lobby in Misc.
Regards ...
I have dowloaded TheEmuLib, Club Callypyg, and Misc again.
I cannot find Club Callipyg - A2 - 3 scenes; all are A1 - *
I cannot find Hotel Lobby in Misc.
Regards ...
TheEmu
Присоединился в Jul 2012 3309 Сообщения
17 September 2021
Arrghhh.
@DrDoom9 - It seems that due to my poor network link I never uploaded these two scenes. Here are the files for the better of the two. You can put them into the TheEmu = Misc folder and itsappropriate subfolders
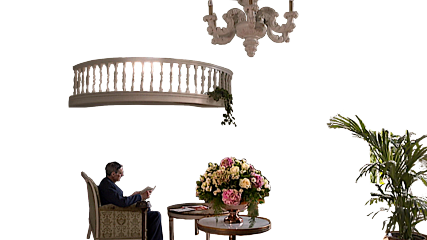
The only texture is h common foreground background image above
Firstly the .scn file - TheEmu = Misc - Hotel Lobby A.scn
Secondly the shader
[quote]// ============================================================================
// ============================================================================
// ============================================================================
// == ==
// == Name : TheEmuLib.Emu_Shadow.A.1.fsh ==
// == Type : Fragment shader ==
// == Version : 1.0.0 (2017/03/23) ==
// == Creator : TheE...
@DrDoom9 - It seems that due to my poor network link I never uploaded these two scenes. Here are the files for the better of the two. You can put them into the TheEmu = Misc folder and itsappropriate subfolders
The only texture is h common foreground background image above
Firstly the .scn file - TheEmu = Misc - Hotel Lobby A.scn
/////////////////////////////////////////////////////////////
//
// A scene set in a hotel reception.
// This version simply has has one performer.
//
/////////////////////////////////////////////////////////////
text: TheEmu = Misc - 00 - Description.txt
/////////////////////////////////////////////////////////////
// The girls.
clip {
id : Girl-1
allow : pole
deny : accessories, top, table, cage, inout
}
clip {
id : Girl-2
deny : accessories, pole, top, table, cage, inout
}
/////////////////////////////////////////////////////////////
// The general setting.
texture {
id : Setting
size : 1920, 1080
source : Images/Hotel Lobby A.png
}
//////////////////////////////////////////////////////////////
// The clips for the girls are first rendered into separate
// framebuffers as that makes the subsequent manipulation
// used to create the their shadows somewhat easier. These
// buffers have been set to our nominal screen size.
framebuffer {
id : Girl-1xx
size : 1920, 1080
clipSprite {
source : Girl-1
pos : 720, 1000
scale : -1, 1, 1
standingHeight : 450
}
}
framebuffer {
id : Girl-2xx
size : 1920, 1080
clipSprite {
source : Girl-2
pos : 1340, 1050
scale : -1, 1, 1
standingHeight : 470
}
}
//////////////////////////////////////////////////////////////
// The shadows for Girls. For this shadow a large shear factor
// is used so this shadow is at an angle. The shader's hotspot
// parameter is used so that the "fixed point" of the shear is
// at the base of the pole in any poledance clipsprite.
framebuffer {
id : Girl-1-with-Shadow
size : 1920, 1080
node {
pos : 960, 540
sprite {
source : Girl-1xx
color : 0, 0, 0
opacity : 0.80
uniform : Emu_Shadow_blur, float, 2.5
uniform : Emu_Shadow_shear, vec2, 0.5, 0.0
uniform : Emu_Shadow_scale, vec2, 1.0, -0.03
uniform : Emu_Shadow_hotspot, vec2, 0.0, 0.93333333
shader : fragment, Shaders/TheEmuLib.Emu_Shadow.A.1.fsh
}
sprite {
source : Girl-1xx
}
}
}
framebuffer {
id : Girl-2-with-Shadow
size : 1920, 1080
node {
pos : 960, 540
sprite {
source : Girl-2xx
color : 0, 0, 0
opacity : 0.8
uniform : Emu_Shadow_blur, float, 2.5
uniform : Emu_Shadow_shear, vec2, 0.5, 0.0
uniform : Emu_Shadow_scale, vec2, 1.0, -0.03
uniform : Emu_Shadow_hotspot, vec2, 0.0, 0.9755555
shader : fragment, Shaders/TheEmuLib.Emu_Shadow.A.1.fsh
}
sprite {
source : Girl-2xx
}
}
}
/////////////////////////////////////////////////////////////
camera {
// Set up the camera.
type : 3D
angle : 45
pos : 0, 0, 1300
// // Recentre and move in.
//
// animate : 30, forward, linear, pos, 250, 0, -300
// animate : 30, forward, linear, target, 250, 0, -300
// The scene's setting as a background.
sprite {
pos : 0, 0
hotspot : 0.5, 0.5
source : Setting
size : 1920, 1080
blend : false
}
// The main performers.
sprite {
source : Girl-1-with-Shadow
}
sprite {
source : Girl-2-with-Shadow
}
// The foreground.
sprite {
pos : 0, 0
hotspot : 0.5, 0.5
source : Setting
size : 1920, 1080
blend : true
}
// The performers names.
clipNameSprite {
pos : -240, 300
hotspot : 0.5, 0.5
scale : 0.5, 0.5
source : Girl-1
}
clipNameSprite {
pos : 400, 300
hotspot : 0.5, 0.5
scale : 0.5, 0.5
source : Girl-2
}
}
Secondly the shader
[quote]// ============================================================================
// ============================================================================
// ============================================================================
// == ==
// == Name : TheEmuLib.Emu_Shadow.A.1.fsh ==
// == Type : Fragment shader ==
// == Version : 1.0.0 (2017/03/23) ==
// == Creator : TheE...
TheEmu
Присоединился в Jul 2012 3309 Сообщения
17 September 2021
Damn, the shader was too big to post, here is the first part of it.
// ============================================================================
// ============================================================================
// ============================================================================
// == ==
// == Name : TheEmuLib.Emu_Shadow.A.1.fsh ==
// == Type : Fragment shader ==
// == Version : 1.0.0 (2017/03/23) ==
// == Creator : TheEmu © TheEmu 2017, Some Rights Reserved ==
// == Licence : Creative Commons Attribution-ShareAlike 4.0 ==
// == http://creativecommons.org/licences/by-sa/4.0 ==
// == ==
// == Purpose : To simulate a shadow. ==
// == ==
// == Description: The source image is distorted with a combination of shear ==
// == and taper transforms and a one dimensional blur is then applied. It is ==
// == expected that this shader will normaly be used to create a shadow of a ==
// == clipSprite, in which case color: and opacity: clauses would normaly be ==
// == used in the .scn file to get a black or dark grey partialy transparent ==
// == shadow. Similarly a scale: clause can be used to produce short or long ==
// == shadows. ==
// == ==
// == Note this version of the shader can produce a reasonable simulation of ==
// == the shadow of a clipSprite only when that shadow falls entirely on the ==
// == floor on which the performer depicted in the clipSprite is dancing. It ==
// == does not produce a realistic image if the shadow falls partialy on the ==
// == floor and partialy on a wall or other surface. ==
// == ==
// == ====================================================================== ==
// == ==
// == This file is a member of The Emu's shader library. ==
// == ==
// == ====================================================================== ==
// == ==
// == Update history: ==
// == ==
// == 2017/03/23 - v1.0.0 - Initial version. ==
// == ==
// ============================================================================
// ============================================================================
// ============================================================================
// ============================================================================
// == Standard shader inputs ==================================================
// ============================================================================
uniform float u_Elapsed; // The elapsed time in seconds
uniform vec2 u_WindowSize; // Window dimensions in pixels
// The image that is to be manipulated.
uniform sampler2D iChannel0;
// ============================================================================
// == Imports from TheEmuLib ==================================================
// ============================================================================
//
// The GLSL shader language currently provides no mechanism for importing any
// elements that are defined in other modules, not even C's crude source level
// #include mechanism. In the ***** of anything better TheEmuLib handles any
// imports by manualy copying relevent utility code snippets from the sources
// in the Shader Lib.Inc directory. This is very crude but I have attempted to
// be systematic in the way in which this is presented in the library sources.
//
// = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
// Macros from TheEmuLib.Emu_Common_Utilities.lib.src
#define EMU_DEFAULT(type,x,default_value) ( (x==type(0.0)) ? (default_value) : (x) )
// = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
// Functions from TheEmuLib.Emu_Coordinate_Normalisation.lib.src
#define EMU_NORMALISE_TO_WINDOW_1(xy,wsize) ( (xy)/(wsize) )
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -...
// ============================================================================
// ============================================================================
// ============================================================================
// == ==
// == Name : TheEmuLib.Emu_Shadow.A.1.fsh ==
// == Type : Fragment shader ==
// == Version : 1.0.0 (2017/03/23) ==
// == Creator : TheEmu © TheEmu 2017, Some Rights Reserved ==
// == Licence : Creative Commons Attribution-ShareAlike 4.0 ==
// == http://creativecommons.org/licences/by-sa/4.0 ==
// == ==
// == Purpose : To simulate a shadow. ==
// == ==
// == Description: The source image is distorted with a combination of shear ==
// == and taper transforms and a one dimensional blur is then applied. It is ==
// == expected that this shader will normaly be used to create a shadow of a ==
// == clipSprite, in which case color: and opacity: clauses would normaly be ==
// == used in the .scn file to get a black or dark grey partialy transparent ==
// == shadow. Similarly a scale: clause can be used to produce short or long ==
// == shadows. ==
// == ==
// == Note this version of the shader can produce a reasonable simulation of ==
// == the shadow of a clipSprite only when that shadow falls entirely on the ==
// == floor on which the performer depicted in the clipSprite is dancing. It ==
// == does not produce a realistic image if the shadow falls partialy on the ==
// == floor and partialy on a wall or other surface. ==
// == ==
// == ====================================================================== ==
// == ==
// == This file is a member of The Emu's shader library. ==
// == ==
// == ====================================================================== ==
// == ==
// == Update history: ==
// == ==
// == 2017/03/23 - v1.0.0 - Initial version. ==
// == ==
// ============================================================================
// ============================================================================
// ============================================================================
// ============================================================================
// == Standard shader inputs ==================================================
// ============================================================================
uniform float u_Elapsed; // The elapsed time in seconds
uniform vec2 u_WindowSize; // Window dimensions in pixels
// The image that is to be manipulated.
uniform sampler2D iChannel0;
// ============================================================================
// == Imports from TheEmuLib ==================================================
// ============================================================================
//
// The GLSL shader language currently provides no mechanism for importing any
// elements that are defined in other modules, not even C's crude source level
// #include mechanism. In the ***** of anything better TheEmuLib handles any
// imports by manualy copying relevent utility code snippets from the sources
// in the Shader Lib.Inc directory. This is very crude but I have attempted to
// be systematic in the way in which this is presented in the library sources.
//
// = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
// Macros from TheEmuLib.Emu_Common_Utilities.lib.src
#define EMU_DEFAULT(type,x,default_value) ( (x==type(0.0)) ? (default_value) : (x) )
// = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
// Functions from TheEmuLib.Emu_Coordinate_Normalisation.lib.src
#define EMU_NORMALISE_TO_WINDOW_1(xy,wsize) ( (xy)/(wsize) )
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -...
TheEmu
Присоединился в Jul 2012 3309 Сообщения
17 September 2021
and the second part - with a one line overlap
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
vec2 Emu_Normalise_to_Window ( vec2 xy )
{ return EMU_NORMALISE_TO_WINDOW_1 ( xy, u_WindowSize.xy );
}
// ============================================================================
// == Shader specific inputs ==================================================
// ============================================================================
// EmuLib standard scale and hotspot parameters. Note, a hotspot of (0.5,0.5)
// is required to produce a symetric result.
uniform vec2 Emu_Shadow_scale;
uniform vec2 Emu_Shadow_hotspot;
vec2 scale = EMU_DEFAULT ( vec2, Emu_Shadow_scale, vec2(1.0) );
vec2 hotspot = EMU_DEFAULT ( vec2, Emu_Shadow_hotspot, vec2(0.0) );
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// The shear and taper for X and Y are specified by the following parameters.
// Value of zero for an axis produces no *****. Values are expected to
// be in the range -1.0 to +1.0, but values outside that range are valid. It
// is expected that taper would normaly only be used in a scene using a 2D
// camera, where rotations about the X or Y axes do not work, in order to get
// the effect of a long shadow tapering into the distance. In 3D scenes it is
// more natural to rotate about the X axis to acheive this effect.
uniform vec2 Emu_Shadow_shear;
uniform vec2 Emu_Shadow_taper;
#define shear Emu_Shadow_shear
#define taper Emu_Shadow_taper
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// The shadow's degree of blur is controlled by the following parameter which
// defaults to 0.0 corresponding to no blur. Values are expected to be in the
// range 0.0 to 10.0 but values outside that range are valid.
uniform float Emu_Shadow_blur;
#define blur Emu_Shadow_blur
// ============================================================================
// == Blur filter definition ==================================================
// ============================================================================
// The shadow is blurred using a simple one dimensional convolutional filter.
// The code used here was derived from that used for the more general filters
// in the TheEmuLib.Filters directory and their sources should be consulted
// if more information is wanted. A two dimensional blur could be used but it
// would not produce a significantly better result for a clipSprite shadow.
vec2 sample_step = vec2 ( blur/u_WindowSize.x, 1.0 );
#define BLUR QQ(-4.0,0.1) + QQ(-3.0,0.1) \
+ QQ(-2.0,0.1) + QQ(-1.0,0.1) \
+ QQ(0.0,0.2) \
+ QQ(+1.0,0.1) + QQ(+2.0,0.1) \
+ QQ(+3.0,0.1) + QQ(+4.0,0.1) \
#define CL(xy) clamp(xy,vec2(0.0),vec2(1.0))
#define TX(xy) texture2D ( iChannel0, CL(xy*sample_step+st) )
#define QQ(xx,ww) ( TX(vec2(xx,0.0)) * ww )
// ============================================================================
// == The shader's major functions ============================================
// ============================================================================
vec4 Emu_Shadow ( vec2 uv )
{
// Apply the transform with its fixed point at the hotspot. Note, the code
// here is the inverse of the required transform because we are determining
// what point in the source image will be transformed to the current pixel.
vec2 st = ( uv - hotspot ) / scale;
st = st - shear*st.yx;
st = st / ( 1.0 - taper*st.yx );
st = st + hotspot;
// Determine the colour using transparent black if the point
// lies outside of the area of the transformed source image.
return ( st == fract(abs(st)) ) ? (BLUR) : vec4(0.0);
}
// ============================================================================
// == The shader's main routine ===============================================
// ============================================================================
void main ( void )
{
// Get the normalised coordinates of the current point.
vec2 uv = Emu_Normalise_to_Window ( gl_FragCoord.xy );
// Apply the transform and update the shader's outputs.
gl_FragColor = Emu_Shadow(uv) * gl_Color;
}
// ============================================================================
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
vec2 Emu_Normalise_to_Window ( vec2 xy )
{ return EMU_NORMALISE_TO_WINDOW_1 ( xy, u_WindowSize.xy );
}
// ============================================================================
// == Shader specific inputs ==================================================
// ============================================================================
// EmuLib standard scale and hotspot parameters. Note, a hotspot of (0.5,0.5)
// is required to produce a symetric result.
uniform vec2 Emu_Shadow_scale;
uniform vec2 Emu_Shadow_hotspot;
vec2 scale = EMU_DEFAULT ( vec2, Emu_Shadow_scale, vec2(1.0) );
vec2 hotspot = EMU_DEFAULT ( vec2, Emu_Shadow_hotspot, vec2(0.0) );
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// The shear and taper for X and Y are specified by the following parameters.
// Value of zero for an axis produces no *****. Values are expected to
// be in the range -1.0 to +1.0, but values outside that range are valid. It
// is expected that taper would normaly only be used in a scene using a 2D
// camera, where rotations about the X or Y axes do not work, in order to get
// the effect of a long shadow tapering into the distance. In 3D scenes it is
// more natural to rotate about the X axis to acheive this effect.
uniform vec2 Emu_Shadow_shear;
uniform vec2 Emu_Shadow_taper;
#define shear Emu_Shadow_shear
#define taper Emu_Shadow_taper
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
// The shadow's degree of blur is controlled by the following parameter which
// defaults to 0.0 corresponding to no blur. Values are expected to be in the
// range 0.0 to 10.0 but values outside that range are valid.
uniform float Emu_Shadow_blur;
#define blur Emu_Shadow_blur
// ============================================================================
// == Blur filter definition ==================================================
// ============================================================================
// The shadow is blurred using a simple one dimensional convolutional filter.
// The code used here was derived from that used for the more general filters
// in the TheEmuLib.Filters directory and their sources should be consulted
// if more information is wanted. A two dimensional blur could be used but it
// would not produce a significantly better result for a clipSprite shadow.
vec2 sample_step = vec2 ( blur/u_WindowSize.x, 1.0 );
#define BLUR QQ(-4.0,0.1) + QQ(-3.0,0.1) \
+ QQ(-2.0,0.1) + QQ(-1.0,0.1) \
+ QQ(0.0,0.2) \
+ QQ(+1.0,0.1) + QQ(+2.0,0.1) \
+ QQ(+3.0,0.1) + QQ(+4.0,0.1) \
#define CL(xy) clamp(xy,vec2(0.0),vec2(1.0))
#define TX(xy) texture2D ( iChannel0, CL(xy*sample_step+st) )
#define QQ(xx,ww) ( TX(vec2(xx,0.0)) * ww )
// ============================================================================
// == The shader's major functions ============================================
// ============================================================================
vec4 Emu_Shadow ( vec2 uv )
{
// Apply the transform with its fixed point at the hotspot. Note, the code
// here is the inverse of the required transform because we are determining
// what point in the source image will be transformed to the current pixel.
vec2 st = ( uv - hotspot ) / scale;
st = st - shear*st.yx;
st = st / ( 1.0 - taper*st.yx );
st = st + hotspot;
// Determine the colour using transparent black if the point
// lies outside of the area of the transformed source image.
return ( st == fract(abs(st)) ) ? (BLUR) : vec4(0.0);
}
// ============================================================================
// == The shader's main routine ===============================================
// ============================================================================
void main ( void )
{
// Get the normalised coordinates of the current point.
vec2 uv = Emu_Normalise_to_Window ( gl_FragCoord.xy );
// Apply the transform and update the shader's outputs.
gl_FragColor = Emu_Shadow(uv) * gl_Color;
}
// ============================================================================
DrDoom9
Присоединился в Dec 2008 234 Сообщения
17 September 2021
@TheEmu
I am so sorry to have put you to all this trouble, but thank you for your diligence!
I do not usually have trouble with my network link through ***** Cable, though it isn't cheap! And there I was thinking that everything in Germany - where I believe you to be based - was better than in the UK!
I have looked at the Music Room example (which I had copied from you a few years ago), and I have focussed on the shadow/shader aspects of that. I have got a little test scene to work, but I have yet to get to grips with the uniform statements before I can modify them for my own needs.
As a slight aside, I might say that my aging brain is finding the calculation of pos inside the (2D) framebuffers and then translating that when the framebuffer is displayed in a sprite using 3D camera addressing hellish *****! And the fact that the hotspot defaults of (0.5, 0.5) for a quad clause, and (0.5, 1) for a clipsprite clause, cannot be varied does not help! But there we go, it is all 'fun' to keep the brain active.
Regards ...
I am so sorry to have put you to all this trouble, but thank you for your diligence!
I do not usually have trouble with my network link through ***** Cable, though it isn't cheap! And there I was thinking that everything in Germany - where I believe you to be based - was better than in the UK!
I have looked at the Music Room example (which I had copied from you a few years ago), and I have focussed on the shadow/shader aspects of that. I have got a little test scene to work, but I have yet to get to grips with the uniform statements before I can modify them for my own needs.
As a slight aside, I might say that my aging brain is finding the calculation of pos inside the (2D) framebuffers and then translating that when the framebuffer is displayed in a sprite using 3D camera addressing hellish *****! And the fact that the hotspot defaults of (0.5, 0.5) for a quad clause, and (0.5, 1) for a clipsprite clause, cannot be varied does not help! But there we go, it is all 'fun' to keep the brain active.
Regards ...
DrDoom9
Присоединился в Dec 2008 234 Сообщения
18 September 2021
@TheEmu
I have succeeded in my original objective of obtaining a skewed shadow using several test scenes.
I personally prefer to display the Girl-1xx and the Shadow-1xx framebuffers separately, rather than combining them as you do in the Music Room example. I find it easier to control their respective positions.
Thanks again for your help and advice.
Regards ...
I have succeeded in my original objective of obtaining a skewed shadow using several test scenes.
I personally prefer to display the Girl-1xx and the Shadow-1xx framebuffers separately, rather than combining them as you do in the Music Room example. I find it easier to control their respective positions.
Thanks again for your help and advice.
Regards ...
DrDoom9
Присоединился в Dec 2008 234 Сообщения
18 September 2021
On a different topic, does anyone know why Clip { category: solo...} is unreliable?
It often works, but sometimes doesn't.
(Other categories do not work either, but this one is particularly annoying when a scene is designed fo a solo dancer.)
Perhaps it has something to do with the age of a card, in that older cards may not have any category properties, though it seems to work OK in the GUI.
It often works, but sometimes doesn't.
(Other categories do not work either, but this one is particularly annoying when a scene is designed fo a solo dancer.)
Perhaps it has something to do with the age of a card, in that older cards may not have any category properties, though it seems to work OK in the GUI.
TheEmu
Присоединился в Jul 2012 3309 Сообщения
18 September 2021
@DrDoom9
There is no "solo" category so it is not at all surprising that Clip { category: solo...} does not work. As far as I know there is no way that I know of to exclude categories so you can't do it indirectly by excluding Duo cards.
The categories known to the program appear to be
Some of those, I assume, are only used for the gay cards
There is no "solo" category so it is not at all surprising that Clip { category: solo...} does not work. As far as I know there is no way that I know of to exclude categories so you can't do it indirectly by excluding Duo cards.
The categories known to the program appear to be
- anal
army
babydoll
bdsm
bears
bi sex
big boobs
big dick
bikes
bikini
bare feet
body cream
bunny
cage
cars
cop
cosplay
costume
cowgirl
cumshot
cut
dress
duo
firefighter
flight attendant
gangster
gay
glass
hairy
hard on
*****
jockstrap
kawaii
latex
leather
lingerie
maid
military
navy
nurse
piercing
pole skill
porn star
prisoner
secretary
shaved
skirts
slim
small boobs
special occasions
sport
squirt
stockings
straight
student
suit
swimsuit
swing
tattoos
trimmed
*****
uncut
uniform
us stars
wet t-shirt
worker
Some of those, I assume, are only used for the gay cards
TheEmu
Присоединился в Jul 2012 3309 Сообщения
18 September 2021 (edited)
@pickle1 - no I have not missed "lesbian" from my list. In a .scn file you have to use the old tag "duo" for what the filters show as "lesbian" (or at least you had to about 6 months ago, I assume it has not changed since.) In a Clip node's Category: clause you need to use the internal name used by the software, not the external name shown to the user.
In general there are internal names for the tags and also the external names that you see in the app. When a tag is to be displayed it is translated from the internal name to the equivalent name in the user's own language. Although most of the internal names are the same as the corresponding English name there are a few exceptions.
In general there are internal names for the tags and also the external names that you see in the app. When a tag is to be displayed it is translated from the internal name to the equivalent name in the user's own language. Although most of the internal names are the same as the corresponding English name there are a few exceptions.
EverthangForever
Присоединился в Oct 2009 2534 Сообщения
22 September 2021 (edited)
Re FG118 Excellent observation @Socialhazard. Perplexing tho..
I have a lot of judder starting FG118 unless I preload enough
cards with swing clips in Next, using my swings playlist.. then it runs fine.
The iS Player seems to struggle finding Top clips unless they
are abundant in your total cards, & this can interrupt play.
I am showing nothing of concern with the compile of
'Infinite City with shadows.fsh' in my vghd.log at this time.
How does it look in your data/vghd.log reports ?
I have a lot of judder starting FG118 unless I preload enough
cards with swing clips in Next, using my swings playlist.. then it runs fine.
The iS Player seems to struggle finding Top clips unless they
are abundant in your total cards, & this can interrupt play.
I am showing nothing of concern with the compile of
'Infinite City with shadows.fsh' in my vghd.log at this time.
How does it look in your data/vghd.log reports ?
Вам ещё не разрешается участвовать
Будучи бесплатным пользователем iStripper, вам не разрешается отвечать на форуме или же создавать новую тему.
Но вы можете просмотреть основные категории форума или познакомиться с его участниками !