0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here 게시판 / iStripper에 관한 모든 것
EverthangForever
Joined in Oct 2009 2540 글
October 2, 2017 (edited)
http://www.istripper.com/forum/thread/27449/40?post=552831
iStripper에 관한 모든 것 / Discussions for Scenes for Version 1.2.X Fullscreen Mode here
hola amigos estoy probando algunos escenarios y varios me parecen atractivos, pero muchos de ellos muestran demasiadas chicas a la vez me gustaría poder editar los escenarios para que aparezcan como m...
Hello friends@MrJacky Bienvenido ,
I'm trying some scenarios and several I find attractive but many of them show too many girls at a time
I would like to be able to edit the scenarios so that a maximum of 3 girls appear at the same time but I want to keep the different positions where they appear
Is there any way to limit the number of girls who appear on the screen simultaneously but who can appear in different positions on the stage?
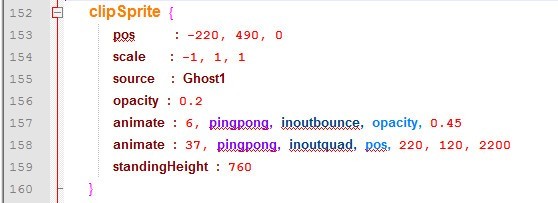
You have to use clipsprite node animate: clause for negative opacities and time each clipsprite to become positive opaque separately within the same overall repeating time cycle for all.
see @TheEmu 's 4 Naughty Ghosts scene on the share thread
http://www.istripper.com/forum/thread/29408/17?post=552165
iStripper에 관한 모든 것 / Share your FullScreen - Member Created Scenes here
As there have been a few halloween inspired pictures I was inspired to produce one of my own as a Fullscreen Scene. There are two versions differing only in the number of ghosts who vary in transparen...
MrJacky
Joined in Dec 2007 4 글
October 2, 2017
muchas gracias @EverthangForever
aun así siguen apareciendo mas chicas de las que me gustaría ver en pantalla simultáneamente, por lo que deduzco que no es posible tener una escena de 6 chicas y que solo se visualicen 3 como máximo
aun así siguen apareciendo mas chicas de las que me gustaría ver en pantalla simultáneamente, por lo que deduzco que no es posible tener una escena de 6 chicas y que solo se visualicen 3 como máximo
EverthangForever
Joined in Oct 2009 2540 글
October 2, 2017 (edited)
even so still continue to appear more girls than I would like to see on the screen simultaneously so I deduce that it is not possible to have a scene of 6 girls and only 3 are displayed at most
Suggestion:
Instead of 6 seconds for total cycle try longer opacity total cycle time like 37 seconds
Instead of inoutbounce for easing curve try some of the other easing curve names in the chart above.
Instead of starting opacity of clipsprite 0.2 try -20 then animate: clause opacity change like +30 etc.
Hey @wangxu, sure, the opacity dynamic is very difficult to master. Need experiment lol.
It takes a lot of trial & error
clue: check out in below scene what I did with fading in and out the Clip_Namer & apply similar animate clause to your clipsprite starting opacity & animate: opacity change in your scene. Do it for one set of models. Then you stage the opposite opacity starting and change settings for the other set of models. Like half on and half off alternating each pingpong cycle, and so on. Tweek, tweek ,tweek opacity threshold settings for the agreed common total cycle time until it works
http://www.istripper.com/forum/thread/27449/39?post=551335
iStripper에 관한 모든 것 / Discussions for Scenes for Version 1.2.X Fullscreen Mode here
Sept 20th I've explored further the retention of clipnamesprites during a scene by following @TheEmu's ideas in his Club Callipyg scenes. This scene uses the clipsprite node as source rather than...
TheEmu
Joined in Jul 2012 3309 글
October 2, 2017
Below is a simple test/example scene with 6 pole dancers of which only 3 are ever visible at any one time. The 6 are treated as 3 pairs of which at any instant one will be visible and one invisible. The same overall period is used for all of the pairs but the phasing is varied so that they switch at different times. In the case of the third pair one girl is visible tho thirds of the time and the other for only one third. This is all very crude with the girls just switching on and off, but it shows how to do it.
////////////////////////////////////////////////////////////////////////////////
clip {
id: Clip1
allow: pole
}
clip {
id: Clip2
allow: pole
}
clip {
id: Clip3
allow: pole
}
clip {
id: Clip4
allow: pole
}
clip {
id: Clip5
allow: pole
}
clip {
id: Clip6
allow: pole
}
////////////////////////////////////////////////////////////////////////////////
camera {
type: 2D
pos: 800, 450
size: 1600, 900
clipSprite {
pos: -600, 350
source: Clip1
standingheight: 300
opacity: 300
animate: 20, loopforward, linear, opacity, -600
}
clipSprite {
pos: -360, 350
source: Clip2
standingheight: 300
opacity: -300
animate: 20, loopforward, linear, opacity, 600
}
clipSprite {
pos: -120, 350
source: Clip3
standingheight: 300
opacity: 300
animate: 20, pingpong, linear, opacity, -600
}
clipSprite {
pos: 120, 350
source: Clip4
standingheight: 300
opacity: -300
animate: 20, pingpong, linear, opacity, 600
}
clipSprite {
pos: 360, 350
source: Clip5
standingheight: 300
opacity: 400
animate: 20, loopforward, linear, opacity, -600
}
clipSprite {
pos: 600, 350
source: Clip6
standingheight: 300
opacity: -400
animate: 20, loopforward, linear, opacity, 600
}
}
TheEmu
Joined in Jul 2012 3309 글
October 2, 2017
An alternative approch to that I showed in my previous post is to have something like a curtain, shutter or door in fron of each performer and move those to alternately hide or reveal them.
MrJacky
Joined in Dec 2007 4 글
October 2, 2017 (edited)
ok... perfecto!
creo que ya entiendo como funciona
he hecho una copia de -> TheEmu = Misc - Derelict Factory Exterior.scn
y he modificado el archivo de esta manera
el resultado es el esperado, pero para que quede bien, he de modificar algun parámetros
muchas gracias a los dos por la ayuda!
la escena ahora tiene mucho mas realismo
creo que ya entiendo como funciona
he hecho una copia de -> TheEmu = Misc - Derelict Factory Exterior.scn
y he modificado el archivo de esta manera
clipSprite {
pos: -580, -10
scale: -1, 1, 1
standingHeight: 300
source: Girl-01
opacity: 300
animate: 20, loopforward, linear, opacity, -600
}
clipSprite {
pos: -230, -10
scale: -1, 1, 1
standingHeight: 300
source: Girl-02
opacity: -600
animate: 20, loopforward, linear, opacity, 600
}
clipSprite {
pos: 100, -10
scale: -1, 1, 1
standingHeight: 300
source: Girl-03
opacity: 500
animate: 20, loopforward, linear, opacity, -600
}
clipSprite {
pos: 450, -10
scale: -1, 1, 1
standingHeight: 300
source: Girl-04
opacity: -200
animate: 20, loopforward, linear, opacity, 500
}
clipSprite {
pos: 800, -10
scale: -1, 1, 1
standingHeight: 300
source: Girl-05
opacity: -900
animate: 20, loopforward, linear, opacity, 250
}
// The girls on the lower floor.
clipSprite {
pos: -580, 390
scale: -1, 1, 1
standingHeight: 300
source: Girl-06
opacity: -1300
animate: 20, loopforward, linear, opacity, 600
}
clipSprite {
pos: -230, 390
scale: -1, 1, 1
standingHeight: 300
source: Girl-07
opacity: 400
animate: 20, loopforward, linear, opacity, -700
}
clipSprite {
pos: 100, 390
scale: -1, 1, 1
standingHeight: 300
source: Girl-08
opacity: -1800
animate: 20, loopforward, linear, opacity, 900
}
clipSprite {
pos: 450, 390
scale: -1, 1, 1
standingHeight: 300
source: Girl-09
opacity: -350
animate: 20, loopforward, linear, opacity, 480
}
clipSprite {
pos: 800, 390
scale: -1, 1, 1
standingHeight: 300
source: Girl-10
opacity: 900
animate: 20, loopforward, linear, opacity, -1200
}
el resultado es el esperado, pero para que quede bien, he de modificar algun parámetros
muchas gracias a los dos por la ayuda!
la escena ahora tiene mucho mas realismo
TheEmu
Joined in Jul 2012 3309 글
October 2, 2017 (edited)
@MrJacky - I am glad you found it useful. I agree with you that reducing the number of girls visible in this way is more realistic (though how realistic a derelict factory full of strippers is in the first place is another question). I have two suggestions that you may want to try
1) Do not keep the strict pairing of clips, instead give each animate a different period. That way the number of girls visible at any time will be variable which is even more realistic. I tend to use prime numbers (or co-primes like 14 and 15) of seconds or tenths of seconds, for my animation periods to get the longest possible overall repetition period while still keeping each individual clip's repetition period quite small.
2) In my example I used a large positive or negative initial opacity coupled with an equally large opactity variation on the animate clauses. This means that the transitions between opacities of 0.0 and 1,0 (i.e. between fully transparent and fully opaque) are almost instantaneous. If you divide each of these by some factor, say 10 or 100, then you will keep the same overall behaviour but soften the transitions so that they fade rather than suddenly switch on and off (there will still be jumps at one end when the simple loopforward option is used but if you only use pingpong then even these jumps will disappear.
Keep on experimenting and enjoy scene making.
1) Do not keep the strict pairing of clips, instead give each animate a different period. That way the number of girls visible at any time will be variable which is even more realistic. I tend to use prime numbers (or co-primes like 14 and 15) of seconds or tenths of seconds, for my animation periods to get the longest possible overall repetition period while still keeping each individual clip's repetition period quite small.
2) In my example I used a large positive or negative initial opacity coupled with an equally large opactity variation on the animate clauses. This means that the transitions between opacities of 0.0 and 1,0 (i.e. between fully transparent and fully opaque) are almost instantaneous. If you divide each of these by some factor, say 10 or 100, then you will keep the same overall behaviour but soften the transitions so that they fade rather than suddenly switch on and off (there will still be jumps at one end when the simple loopforward option is used but if you only use pingpong then even these jumps will disappear.
Keep on experimenting and enjoy scene making.
MrJacky
Joined in Dec 2007 4 글
October 2, 2017
gracias de nuevo por tus consejos, los tendré en cuenta
la verdad es que solo cogí esa escena para hacer una prueba, ya que ahí se ven claramente las diferentes chicas y no aparecen nunca una delante de la otra... tampoco fue la primera escena que intente editar
mil gracias... fuiste de mucha ayuda!
la verdad es que solo cogí esa escena para hacer una prueba, ya que ahí se ven claramente las diferentes chicas y no aparecen nunca una delante de la otra... tampoco fue la primera escena que intente editar
mil gracias... fuiste de mucha ayuda!
EverthangForever
Joined in Oct 2009 2540 글
October 3, 2017 (edited)
@Emu, thank you once again for coming to the rescue. Brilliant ( @Team we need an applause emoticon :)
@wangxu A slight correction to line 6 in my approach to .scn making
Says the kettle calling the pot black..lol😄
@wangxu A slight correction to line 6 in my approach to .scn making
- Tweek and save NEW.scn into a short name that makes sense. ( approx. < 30 characters )
调整并将NEW.scn保存为一个有意义的简短名称
Says the kettle calling the pot black..lol
EverthangForever
Joined in Oct 2009 2540 글
Z22
Joined in Aug 2017 1166 글
October 19, 2017
Hi, I have been messing about with a few scenes, thought you might like to have a look at them...
https://drive.google.com/open?id=0B52wt5m78EmUcW13S3VkdnlYV28
https://drive.google.com/open?id=0B52wt5m78EmUcW13S3VkdnlYV28
EverthangForever
Joined in Oct 2009 2540 글
October 19, 2017 (edited)
@Z22
There are some interesting combinations you have explored in the above.
The iterations of the clip you've achieved without requiring shaders is very effective
I'm cuious about a few bold coding moves you've made like:
Declaring a clip as a texture
Embedding in a framebuffer an animated sprite node whose source is actually a clip node.
then subsequently embedding that in another framebuffer while declaring as an embedded sprite
and clipsprite and all this before the camera node.
I also had a peek at the Acid scene test frag shaders you have used to soften the process
and wonder how they compiled because the opening and closing brackets do not always
seem to reconcile down the page.
Nice going this and a real thrill to see someone new here experimenting with animation & shader mods & getting a profound result. Do more pls, its great food for thought to chew on !👍
There are some interesting combinations you have explored in the above.
The iterations of the clip you've achieved without requiring shaders is very effective
I'm cuious about a few bold coding moves you've made like:
Declaring a clip as a texture
Embedding in a framebuffer an animated sprite node whose source is actually a clip node.
then subsequently embedding that in another framebuffer while declaring as an embedded sprite
and clipsprite and all this before the camera node.
I also had a peek at the Acid scene test frag shaders you have used to soften the process
and wonder how they compiled because the opening and closing brackets do not always
seem to reconcile down the page.
Nice going this and a real thrill to see someone new here experimenting with animation & shader mods & getting a profound result. Do more pls, its great food for thought to chew on !
Z22
Joined in Aug 2017 1166 글
October 19, 2017
@everthang. LOL... bold... more like clueless and lucky.
If i don't use a texture in the first frambuffer the effect doesn't work at all(even if i change all the settings to be for a clip eg:- standingheight: 1460) so it looks to be down to how they handle clips vs textures.
The second framebuffer is a direct rip from halloweeen.scn(i forgot to add the atributes to the begining..oops)
As for the blur shader.. again a rip of blur_more.fsh but modified to give a radial blur instead of the diagonal it had(which i had borked one of the settings, will update the file and link).
I will no doubt have lots of questions as i keep hitting walls. such as overlaying a clean image of the girl ontop of the mess i have created, try as i might it won't let me. Tried clip as a clip, as a texture, using a combine shader. all either spaz out or plain dont work.
Wish i had a flow chart for the .scn...
If i don't use a texture in the first frambuffer the effect doesn't work at all(even if i change all the settings to be for a clip eg:- standingheight: 1460) so it looks to be down to how they handle clips vs textures.
The second framebuffer is a direct rip from halloweeen.scn(i forgot to add the atributes to the begining..oops)
As for the blur shader.. again a rip of blur_more.fsh but modified to give a radial blur instead of the diagonal it had(which i had borked one of the settings, will update the file and link).
I will no doubt have lots of questions as i keep hitting walls. such as overlaying a clean image of the girl ontop of the mess i have created, try as i might it won't let me. Tried clip as a clip, as a texture, using a combine shader. all either spaz out or plain dont work.
Wish i had a flow chart for the .scn...
Z22
Joined in Aug 2017 1166 글
October 19, 2017
As an example of wanting a clean image of the girl here is a exaggerated version of what i have been working on this evening.
https://drive.google.com/open?id=0B52wt5m78EmUSVdmaEI4cDEtRzQ
Try as i might i cant stop this from bleading through. If anyone knows how let me know.
https://drive.google.com/open?id=0B52wt5m78EmUSVdmaEI4cDEtRzQ
Try as i might i cant stop this from bleading through. If anyone knows how let me know.
TheEmu
Joined in Jul 2012 3309 글
October 20, 2017 (edited)
@Z22 - Those are nice effects that you acheive in these scenes.
What exactly do you mean by "***** through" - I don't see anything that I would describe that way so I do not understand what it is that you want to stop.
It is too early at the moment, 05:15 am, for my brain to work properly so I have not yet looked into the .scn and .fsh files and I will be busy for the rest of the day but will look at them tomorrow.
What exactly do you mean by "***** through" - I don't see anything that I would describe that way so I do not understand what it is that you want to stop.
It is too early at the moment, 05:15 am, for my brain to work properly so I have not yet looked into the .scn and .fsh files and I will be busy for the rest of the day but will look at them tomorrow.
Z22
Joined in Aug 2017 1166 글
October 20, 2017
Fixed a few bugs and made the problem with acidspin more obvious
https://drive.google.com/open?id=0B52wt5m78EmUOHpjZzcxSGZSQjg
https://drive.google.com/open?id=0B52wt5m78EmUOHpjZzcxSGZSQjg
TheEmu
Joined in Jul 2012 3309 글
October 20, 2017
@Z22 - Ah, I see what you meant by ***** Through - it is such a large effect that I thought that it was deliberate and was looking for something subtle. I have to go to work now, but will look at it later.
Jhonyrocky1
Joined in May 2016 5 글
October 20, 2017
I have a problem in fullscreen .when i was running fullscreen or click on fullscreen tab it hang the application it will colse the application. how over come this and how to run the fullscreen in the istripper.
Please give the soluton for this............
Please give the soluton for this............
Z22
Joined in Aug 2017 1166 글
October 20, 2017
Kind of fixed AcidSpin and added in the Paint shader...
https://drive.google.com/open?id=0B52wt5m78EmUSEVVTzFnWXMwS2M
https://drive.google.com/open?id=0B52wt5m78EmUSEVVTzFnWXMwS2M
Z22
Joined in Aug 2017 1166 글
October 20, 2017
I have a problem in fullscreen .when i was running fullscreen or click on fullscreen tab it hang the application it will colse the application. how over come this and how to run the fullscreen in the istripper.
Please give the soluton for this............
What gpu do you have? Have you updated the drivers for it recently?
TheEmu
Joined in Jul 2012 3309 글
October 20, 2017 (edited)
@Z22 - I am glad to see that you found a solution.
A few ***** points.
Firstly, your latest version of the Spin.fsh shader will not compile on my system. This is because at the start you decalre back as a uniform and later try to update it. Updating uniforms is not allowed. You should delete the initial declaration of back and just declare it as a float when it is assigned its value near the end of the shader.
Secondly in your .scn files you use lower case names for the shaders but the actual file names start with a capital letter. This does not matter for Windows but it does for Macs and your scenes would not work on them. It is good practice to be consistant so that you will not accidently disappoint a Mac user.
Secondly, in the combine.fsh and combine2.fsh shaders you should probably be using
mix is a GLSL built in function for mixing things, in this case it uses the opacity of the "front" item to determine how much of each the back and the front to include in the result.
Finaly, I did some playing around with your original version of Spin.fsh. I tidied it up by taking advantage of the fact that your uv and uvA variables were identical and that the two rotations were just equal and opposite. Here is my version - it provides three different ways of calculating the final colour (one being your original method) and you can try each by commenting out the ones you do not want and uncomment the one you do want.
A few ***** points.
Firstly, your latest version of the Spin.fsh shader will not compile on my system. This is because at the start you decalre back as a uniform and later try to update it. Updating uniforms is not allowed. You should delete the initial declaration of back and just declare it as a float when it is assigned its value near the end of the shader.
Secondly in your .scn files you use lower case names for the shaders but the actual file names start with a capital letter. This does not matter for Windows but it does for Macs and your scenes would not work on them. It is good practice to be consistant so that you will not accidently disappoint a Mac user.
Secondly, in the combine.fsh and combine2.fsh shaders you should probably be using
gl_FragColor = mix ( back, front, front.a ) * gl_Color;
mix is a GLSL built in function for mixing things, in this case it uses the opacity of the "front" item to determine how much of each the back and the front to include in the result.
Finaly, I did some playing around with your original version of Spin.fsh. I tidied it up by taking advantage of the fact that your uv and uvA variables were identical and that the two rotations were just equal and opposite. Here is my version - it provides three different ways of calculating the final colour (one being your original method) and you can try each by commenting out the ones you do not want and uncomment the one you do want.
// Main code adapted from https://www.shadertoy.com/view/XlsGWf by whiteskull
// Adapted by z22
// Tweaked by TheEmu.
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform vec2 u_WindowSize;
uniform float u_Elapsed;
void main()
{
// Get normalised coordinates each in range -0.5 to +0.5.
vec2 uv = gl_FragCoord.xy / u_WindowSize.xy - 0.5;
// Get time dependant rotation angle.
float sp = cos(u_Elapsed) * sin(u_Elapsed);
float rot = radians ( sp ); // Original had u_Elapsed * sp
// Get the rotation matricies for + and - rotations.
mat2 m0 = mat2 ( cos(rot), -sin(rot), sin(rot), cos(rot) );
mat2 m1 = mat2 ( cos(rot), sin(rot), -sin(rot), cos(rot) );
// Transfom uv and shift origin.
vec2 uv0 = m0 * uv + 0.5;
vec2 uv1 = m1 * uv + 0.5;
// Get colour contributions from each texture.
vec4 c0 = texture2D ( texture0, uv0 );
vec4 c1 = texture2D ( texture1, uv1 );
// Combine colours. Three ways are suggested, the first two are
//
// gl_FragColor = normalize(c0+c1); // original method
// gl_FragColor = mix ( c0, c1, c1.a ); // alternate method
//
// and the third forces any transparent colour to also be black
// so that it will have no effect on the combined colour.
vec4 c = c0*c0.a + c1*c1.a;
gl_FragColor = clamp ( vec4(normalize(c.rgb),c.a), 0.0, 1.0 );
}
Z22
Joined in Aug 2017 1166 글
October 20, 2017
Cool, thanks for your input and help.
Will have a look a bit later and tidy them all up a bit more. The combine.fsh call was from one of the totem shaders, it didn't have the .a so i didn't know about it, that could solve a few problems i was thinking i would have to blend a seperate clipping pass(may still do it that way as i can blur the masque).
Am new to messing with shader and programming in general although i have done some thing years many ago so any help is much apreciated. :)
Will have a look a bit later and tidy them all up a bit more. The combine.fsh call was from one of the totem shaders, it didn't have the .a so i didn't know about it, that could solve a few problems i was thinking i would have to blend a seperate clipping pass(may still do it that way as i can blur the masque).
Am new to messing with shader and programming in general although i have done some thing years many ago so any help is much apreciated. :)
TheEmu
Joined in Jul 2012 3309 글
October 20, 2017 (edited)
@z22 - colours have four components, r,g,b and a (red,green,blue and alpha) with alpha almost always being used for opacity. Each of r,g,b and a are normally in the range 0.0 to 1.0 but they can be set to values outside this range which can sometimes give strange results if you are not expecting it.
In your original you used the normalise function on the full four component representation of a colour, this divides each of the four components by the "length", i.e. by sqrt(r*r+g*g+b*b+a*a), but this rarely makes sense. It is much more usefull to normalise just the rgb components which gives a constant brightness pastel shade.
The mix function is very very useful. It linearly interpolates between its first two arguments according to the value of its third which is assumed to lie between 0.0 and 1.0 - but it will extrapolate if the third argument is outside of that range so you sometimes need to clamp it before using it as the interpolation factor.
Other useful functions that you will often run across in shaders are clamp, step and smoothstep.
In your original you used the normalise function on the full four component representation of a colour, this divides each of the four components by the "length", i.e. by sqrt(r*r+g*g+b*b+a*a), but this rarely makes sense. It is much more usefull to normalise just the rgb components which gives a constant brightness pastel shade.
The mix function is very very useful. It linearly interpolates between its first two arguments according to the value of its third which is assumed to lie between 0.0 and 1.0 - but it will extrapolate if the third argument is outside of that range so you sometimes need to clamp it before using it as the interpolation factor.
Other useful functions that you will often run across in shaders are clamp, step and smoothstep.
EverthangForever
Joined in Oct 2009 2540 글
October 20, 2017 (edited)
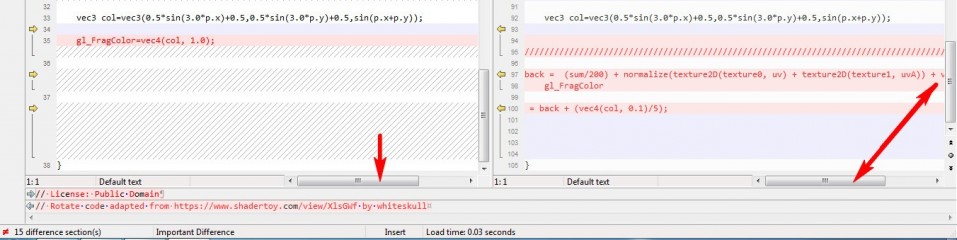
@Anyone, I'm using Beyond Compare to try to understand the differences in Totem's paint.fsh and @Z22's spin.fsh mod.
Does anyone know how to eliminate the need for the sliders in side by side view (see above) in Beyond Compare ?
ie: by setting a view in smaller screen font or somesuch ? I'm using a 1360 x 768 monitor (maybe thats the problem). I cannot find a smaller font option in BC settings.
I can ofc use over/under view but prefer side by side view, to better see the context lines in each file.
and dearly like to lose the wretched need ~ to continually slide back and forth, to read a whole line. lol.
Does anyone know how to eliminate the need for the sliders in side by side view (see above) in Beyond Compare ?
ie: by setting a view in smaller screen font or somesuch ? I'm using a 1360 x 768 monitor (maybe thats the problem). I cannot find a smaller font option in BC settings.
I can ofc use over/under view but prefer side by side view, to better see the context lines in each file.
and dearly like to lose the wretched need ~ to continually slide back and forth, to read a whole line. lol.
Z22
Joined in Aug 2017 1166 글
October 20, 2017
umm... word wrap..
EverthangForever
Joined in Oct 2009 2540 글
October 20, 2017
Sure, add more lines with carriage returns till its readable is cooler, lol. (slaps forehead:)
EverthangForever
Joined in Oct 2009 2540 글
October 20, 2017 (edited)
@lukaszr that doesn't work on my old plasma screen with an NVidia GTX660ti
unfortunately. Thanks anyway..
I changed the screen resolution to 1920 x 1080 and all code lines
then show to the semicolon, (albeit fairly unreadable font on mine)
however for most new screens res is not going to be an issue using BC.
unfortunately. Thanks anyway..
I changed the screen resolution to 1920 x 1080 and all code lines
then show to the semicolon, (albeit fairly unreadable font on mine)
however for most new screens res is not going to be an issue using BC.
아직 참여할 수 없습니다.
iStripper の無料ユーザーはフォーラム内の주제に参加したり新しい주제を作ることはできません。
でもベーシック카테고리には参加できコミュニティーと接することはできます!