0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here 掲示板 / iStripperに関する全て
Z22
Joined in Aug 2017 1166 投稿
October 12, 2018
Actually, scratch that. am still getting some weird results they just werent as obvious.
Z22
Joined in Aug 2017 1166 投稿
October 12, 2018 (edited)
Motion experimental
https://drive.google.com/open?id=1e7FnuolYNQqyNF3_H-EYCfbbbyJlCvK8
Simplified version to find out where the problems were, added 2 shaders to blur and then warp rather than doing the warp in the first shader(difference10)
This is somewhat shimmery and distortions especially noticable on the face.
If you enable the sprites in the camera node you can see what i was talking about above, on the right girl there will be a green outline(up and left), this should not exist, if the x/y values are reversed i get a red outline (down right). It looks to me that it using the last x/y value regardless of it finding nothing (diff = false) even though i have a condition for that (nowt)
I did find that cause of one headache, enabling "if ( (Girl.a+FB.a) > 0.0 )" in differance10 causes the girl to be clipped in the direction of motion. Eg:- if she is moving up the top of her head is clipped. Thankfully the cuttoff check will drop out of the loop in the non girl areas.
Thoughts?
https://drive.google.com/open?id=1e7FnuolYNQqyNF3_H-EYCfbbbyJlCvK8
Simplified version to find out where the problems were, added 2 shaders to blur and then warp rather than doing the warp in the first shader(difference10)
This is somewhat shimmery and distortions especially noticable on the face.
If you enable the sprites in the camera node you can see what i was talking about above, on the right girl there will be a green outline(up and left), this should not exist, if the x/y values are reversed i get a red outline (down right). It looks to me that it using the last x/y value regardless of it finding nothing (diff = false) even though i have a condition for that (nowt)
I did find that cause of one headache, enabling "if ( (Girl.a+FB.a) > 0.0 )" in differance10 causes the girl to be clipped in the direction of motion. Eg:- if she is moving up the top of her head is clipped. Thankfully the cuttoff check will drop out of the loop in the non girl areas.
Thoughts?
Z22
Joined in Aug 2017 1166 投稿
October 12, 2018
oops, left a discard active in the if nowt
Z22
Joined in Aug 2017 1166 投稿
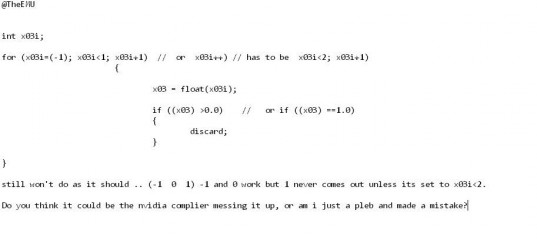
TheEmu
Joined in Jul 2012 3309 投稿
October 14, 2018 (edited)
@Z22 -I realised last night that in your earlier post you were actualy asking a slightly more basic question than I had originally thought.
In a for loop construct body will be executed as long as the second "parameter" evaluates to true. Thus for the mos common usage
for ( i=0; i<N; i++ )
the loop body will be executed N times, for the values of i=0,1,2,...N-1
Similarly a loop controlled by
for ( i=-1; i<1; i++ )
will be executed for i=0 and i=0 but not for i=1 bcause when i=1 i<1 evalates to false.
You need to use an expression that evalaures to true for all of the values of the index that you want to process, if you want to process -1, 0 and +1 use
for ( i=-1; i<=1; i++ )
or
for ( i=-1; i<2; i++ )
Because of possible rounding errors the first of these is not advisable if the loop control variable is a floating point variable - but as I have said earlier its normally better not to use floating point for such loops anyway.
Also, in your latest post the third parameter of the for statement has no effect - it is just an expression and you need to replace it with an assignment. The way you had it the loop control variable never changes its value, so the termination condition is never met and the loop never exits.
In a for loop construct body will be executed as long as the second "parameter" evaluates to true. Thus for the mos common usage
for ( i=0; i<N; i++ )
the loop body will be executed N times, for the values of i=0,1,2,...N-1
Similarly a loop controlled by
for ( i=-1; i<1; i++ )
will be executed for i=0 and i=0 but not for i=1 bcause when i=1 i<1 evalates to false.
You need to use an expression that evalaures to true for all of the values of the index that you want to process, if you want to process -1, 0 and +1 use
for ( i=-1; i<=1; i++ )
or
for ( i=-1; i<2; i++ )
Because of possible rounding errors the first of these is not advisable if the loop control variable is a floating point variable - but as I have said earlier its normally better not to use floating point for such loops anyway.
Also, in your latest post the third parameter of the for statement has no effect - it is just an expression and you need to replace it with an assignment. The way you had it the loop control variable never changes its value, so the termination condition is never met and the loop never exits.
Z22
Joined in Aug 2017 1166 投稿
October 14, 2018
Thanks, that explains what was going on. It looks like the = was missing in my post it should have read as x03i+=1(it's there in the original, i miscopied it).
Now to figure out why i'm getting the diagonal bias in the difference shader, see motion experimental and enable the sprte in camera (may have to change the output in the shader so the alpha is 1.0), that version is gpu heavy though as it's checking 400 texels instead of the 27 the multi layer one does(link).
Lower gpu useage version.
https://drive.google.com/open?id=1gqOrIp-JhmvSUYCwLpXZbTwk3SH1uLM5
Now to figure out why i'm getting the diagonal bias in the difference shader, see motion experimental and enable the sprte in camera (may have to change the output in the shader so the alpha is 1.0), that version is gpu heavy though as it's checking 400 texels instead of the 27 the multi layer one does(link).
Lower gpu useage version.
https://drive.google.com/open?id=1gqOrIp-JhmvSUYCwLpXZbTwk3SH1uLM5
Z22
Joined in Aug 2017 1166 投稿
October 14, 2018
One day i will learn to copy my post before posting...
As you will see there is a red outline down/right of the girl on the right that shouldn't be there. I guess it could be picking up a near black outline on the girl but that doesn't explain why its only in that direction. I't may not matter really as i discard that part when i do the blur output. Just odd.
As you will see there is a red outline down/right of the girl on the right that shouldn't be there. I guess it could be picking up a near black outline on the girl but that doesn't explain why its only in that direction. I't may not matter really as i discard that part when i do the blur output. Just odd.
Z22
Joined in Aug 2017 1166 投稿
October 20, 2018 (edited)
http://www.istripper.com/forum/thread/29408/26?post=595190
iStripperに関する全て / Share your FullScreen - Member Created Scenes here
YATSV1(yet another trippy shader) Edit:- oops, had an error. old link deleted. new link. https://drive.google.com/open?id=1EVFpiUuOspX6yoLCJGd4nNJm1gIMCMaQ
Though you can't see it in this scene (unless you screw with warp) as the warped girl is covered up by a clean girl it still has the "heat haze" ***** the cartesian coord motion shader does. It was worth a try i suppose...
Z22
Joined in Aug 2017 1166 投稿
October 21, 2018
Motion v6
https://drive.google.com/open?id=13L7ogwhPDfxU_-GP17ul9wDpBkfHuAbU
Changed over to polar coords(think i have them right this time) for the compare loops.
The right girl is the output from the difference shader and looks about how it should.
It still has a bit of wobble(most noticable on the pole) to it but is much less than the previous version.
https://drive.google.com/open?id=13L7ogwhPDfxU_-GP17ul9wDpBkfHuAbU
Changed over to polar coords(think i have them right this time) for the compare loops.
The right girl is the output from the difference shader and looks about how it should.
It still has a bit of wobble(most noticable on the pole) to it but is much less than the previous version.
Z22
Joined in Aug 2017 1166 投稿
October 22, 2018
lol, as usual that was full of bugs...ffs
DANO70
Joined in Feb 2008 742 投稿
October 27, 2018
@Z22
Regarding FF 1.3....Another cool effect here. I love how when a clip changes the girl almost warps in like she comes out of water. Well done sir👍
Regarding FF 1.3....Another cool effect here. I love how when a clip changes the girl almost warps in like she comes out of water. Well done sir
Z22
Joined in Aug 2017 1166 投稿
October 27, 2018 (edited)
Thanks, it does need some more work though, mainly to reduce the gpu load(i know how to do it just haven't got round to it yet).
Maybe use different algorithm, this one uses the mandlebrot formula where c is a modified distance from the current texel to the girl.
Maybe use different algorithm, this one uses the mandlebrot formula where c is a modified distance from the current texel to the girl.
DANO70
Joined in Feb 2008 742 投稿
October 27, 2018
For what it's worth it runs very well on Mr. Potato Head...LOL. You can tell it's right at the border though.😀
DANO70
Joined in Feb 2008 742 投稿
October 29, 2018
@EverthangForever
Regarding FractalGarden 48....I want to go to the Disco or Strip club on the first version..lol. I like the color combo there, it's not too distracting either. Well done.
Regarding FractalGarden 48....I want to go to the Disco or Strip club on the first version..lol. I like the color combo there, it's not too distracting either. Well done.
EverthangForever
Joined in Oct 2009 2547 投稿
October 29, 2018
http://www.istripper.com/forum/thread/29408/27?post=595899
iStripperに関する全て / Share your FullScreen - Member Created Scenes here
30th Oct Inspite of being mightily distracted by new Goddess on the block~ The AMAZING Leanne Lace, just got this one dedicated to her Art :)>ET - FG048 /A. Uses SwapBgWAMod01.fsh & mod of IQ's Boxmap...
I'd been neglecting em.:-)>
i've started squwaarking about kneeling clips elsewhere lol.
Maybe we need a kneeling height setting in settings
Z22
Joined in Aug 2017 1166 投稿
October 29, 2018
kneeling clips are just sitting clips so why would we need a different setting?
EverthangForever
Joined in Oct 2009 2547 投稿
October 29, 2018
quite right..if Totem moved the camera back a tad while kneeling happens
that would be cool too
that would be cool too
Z22
Joined in Aug 2017 1166 投稿
October 29, 2018
I don't think they move the camera at all. They use a zoom lens(bleh).
DANO70
Joined in Feb 2008 742 投稿
October 29, 2018 (edited)
Regarding sequenceing images...If I recall right @TheEmu 's ''Tardis Conservatory'' scene had a good 10 image use written in the code with simple timed opacity sprites for each image.
Thank you @TheEmu I was looking for your scene to post. I see you did in the share thread.👌
@Alaris71
The "Direct fade'' versions of his scene seem to be what you want. A simple text editing out the Conservatoy-mask and Conservatory-side sections of the .scn file should give you the wallpaper changer effect you want.
Thank you @TheEmu I was looking for your scene to post. I see you did in the share thread.
@Alaris71
The "Direct fade'' versions of his scene seem to be what you want. A simple text editing out the Conservatoy-mask and Conservatory-side sections of the .scn file should give you the wallpaper changer effect you want.
EverthangForever
Joined in Oct 2009 2547 投稿
October 30, 2018 (edited)
http://www.istripper.com/forum/thread/29408/27?post=595915
iStripperに関する全て / Share your FullScreen - Member Created Scenes here
@7171al71 Most of the scenes in the following zip file include cycling through a series of backgrounds - though depending on the scene I use a variety of mechanisms to hide the actual transition and y...
tks for da nice feedback too @R2D34ever2
Z22
Joined in Aug 2017 1166 投稿
EverthangForever
Joined in Oct 2009 2547 投稿
November 1, 2018 (edited)
http://www.istripper.com/forum/thread/29408/27?post=595750
iStripperに関する全て / Share your FullScreen - Member Created Scenes here
Hola Amigos: Les dejo el link de un ScreenSaver que estoy haciendo: [code/goto:https://www.youtube.com/playlist?list=PLN2ZXuox8M1tuV5qmQgSkVkP0SOOMaIo5] Además les pido ayuda en algunos temas que me e...
Algo para que usted considere para el futuro si tiene la intención de crear películas con scenes desde aquí.
Gran parte de las ilustraciones utilizadas para crear escenas como las que encontrará en el sitio de @Lunarpup http//www.lunarpup.com/fractals/fractals.html
tiene Creative Commons - Reconocimiento - No comercial - Compartir igual - Portátil.
Eso significa que está autorizado a usar & compartirlo personalmente; sin embargo no está autorizado a usarlo para promocionar sus fines comerciales personales con fines de lucro.
Lo mismo se aplica a usted con el contenido que @Everthangforever ha creado con las obras de @Lunarpup & Creo que con la obra de @TheEmu el arte & su manipulación se considera no comercial de la misma manera. DEBE recibir un permiso por escrito antes de publicar películas creadas de lo anterior para obtener ganancias financieras.
Una vez dicho esto
Es difícil imaginar a un autor que otorgue tal permiso comercial para esto porque estaría violando a Creative Commons (free non commercial) de sus propios autores pasados derivados.
TheEmu
Joined in Jul 2012 3309 投稿
November 1, 2018
@EverthangForever is correct in his belief that my stuff is provided under a Creative Commons Non-commercial Share alike licence. If asked I would almost certainly allow any of my own work to be used commerically, however many of the shaders are taken from ShaderToy.com or GlSandbox.com and I therefore do not have the right to grant permission for their commercial use. The shaders in TheEmuLib are all my own work, as are the Tunnel A and complex function shaders as are all of the .scn files so using these would not encounter the potential 3rd party licencing problem.
x26638184
Joined in Oct 2018 189 投稿
November 1, 2018 (edited)
Hello Friends: I wanted to ask you for help in a screensaver that I am doing.
The idea is to mix 4 backgrounds with a transition that should be something like this:
https://youtu.be/OCB7bEKkl1Y
I understand that it should something like this, but I do not know how to program
Background: Background1.png
Animate: ping 8 or other
Transition: (I do not know what it's called here - technically it's called -Smoving - or similar
Duration: 10 sec
+
Background: Background2.png
Animate: ping 8 or other
Transition: (I do not know what it's called here - technically it's called -Smoving - or similar
Duration: 10 sec
In the demo use a clip made in premiere and exported as .mp4 that is played with QuickTime on istripper
It looks nice in the background when I work.
The idea is to mix 4 backgrounds with a transition that should be something like this:
https://youtu.be/OCB7bEKkl1Y
I understand that it should something like this, but I do not know how to program
Background: Background1.png
Animate: ping 8 or other
Transition: (I do not know what it's called here - technically it's called -Smoving - or similar
Duration: 10 sec
+
Background: Background2.png
Animate: ping 8 or other
Transition: (I do not know what it's called here - technically it's called -Smoving - or similar
Duration: 10 sec
In the demo use a clip made in premiere and exported as .mp4 that is played with QuickTime on istripper
It looks nice in the background when I work.
x26638184
Joined in Oct 2018 189 投稿
November 1, 2018
Hola @EverthangForever, gracias por los alcances y comprendo bien lo que dices y dista mucho de ser mi objetivo. Es lindo el trabajo de @Lunarpup, pero no es mi estilo. Cuando empece hacer los videos (Hobby). No quería un fondo lindo con una chica, fue al revés, queria mostrar chicas en toda su belleza al máximo.
Por otra parte quería hacer algo funcional para mi. Al final del día Tomar un buen café y darle play a una lista de videos y disfrutar del show con buena música de manera simple.
En todo lo que hago está mencionada la marca de Totem, soy respetuoso en eso y en paralalelo me inscribí en programa de afiliados.
Los clips con música son un hobby que la paso bien (Me perfecciono en Adobe Premiere y otras cosas).
Los clips cortos que salen en el canal (cosa que quiero mejorar por que los encuentro aburridos todavía) es parte de ser Afiliado.
Si alguien quiere el código de lo que hice, feliz se lo paso, y si me cuenta cuenta después lo que hizo con él y que lo paso bien...Más Feliz todavía y si le srivio de inspiración para algo mejor...Más Feiz!!!
Hay gente que tiene mucha pasión acá. Me dan ganas de ayudarlos con lo que se y que mejoren sus cosas. Estoy abierto a eso. (Illustrator, Indesign, Photoshop y Premiere).
Por otra parte quería hacer algo funcional para mi. Al final del día Tomar un buen café y darle play a una lista de videos y disfrutar del show con buena música de manera simple.
En todo lo que hago está mencionada la marca de Totem, soy respetuoso en eso y en paralalelo me inscribí en programa de afiliados.
Los clips con música son un hobby que la paso bien (Me perfecciono en Adobe Premiere y otras cosas).
Los clips cortos que salen en el canal (cosa que quiero mejorar por que los encuentro aburridos todavía) es parte de ser Afiliado.
Si alguien quiere el código de lo que hice, feliz se lo paso, y si me cuenta cuenta después lo que hizo con él y que lo paso bien...Más Feliz todavía y si le srivio de inspiración para algo mejor...Más Feiz!!!
Hay gente que tiene mucha pasión acá. Me dan ganas de ayudarlos con lo que se y que mejoren sus cosas. Estoy abierto a eso. (Illustrator, Indesign, Photoshop y Premiere).
TheEmu
Joined in Jul 2012 3309 投稿
November 2, 2018 (edited)
@7171al71 - There are two ways to acheive the effect you want.
Method 1
1) In the .scn file define four textures, one for each of the images,
2) Use each of them as the source for a simple sprite, all located at the same part of the scene.
3) Initialise their opacities such that the bottom one is opaque and the other 3 transparent with different negative values of opacity
4) Animate the opacities of the to three sprites such that they all follow a saw tooth from transparent to fully opaque once every 10 seconds
For example if the initial opacities of the four sprites are 1, -9, -19, -29 and those with negative opacities have their opacities ramped by a sawtooth of amplitude 40 every 40 seconds then at the end of 10 seconds their opaciticies will be 1, 1, -9, -19 so the second sprite will now hide the first, after 20 seconds the opacities will be 1, 11, 1, -9 so the third sprite is now opaque and hides the first two, after 30 seconds the opacitis become 1, 21, 11, 1 so the fourth sprite hides the others. After 40 seconds the opacities then go back to their original values and the cycle repeats.
By adjusting the amplitudes of the ramps and the period you can have fast jumps from one image to another or can gradually fade betewwen them.
The second method is to use a shader to ***** up to four inputs. This allows you to have any effects that you want.
For both methods you can replace the sprites with framebuffers allowing you to use animated backgrounds.
The first method is used in the Tardis Conservatory scenes that I provided a link to in a previous post made in reply to one of yours.
Method 1
1) In the .scn file define four textures, one for each of the images,
2) Use each of them as the source for a simple sprite, all located at the same part of the scene.
3) Initialise their opacities such that the bottom one is opaque and the other 3 transparent with different negative values of opacity
4) Animate the opacities of the to three sprites such that they all follow a saw tooth from transparent to fully opaque once every 10 seconds
For example if the initial opacities of the four sprites are 1, -9, -19, -29 and those with negative opacities have their opacities ramped by a sawtooth of amplitude 40 every 40 seconds then at the end of 10 seconds their opaciticies will be 1, 1, -9, -19 so the second sprite will now hide the first, after 20 seconds the opacities will be 1, 11, 1, -9 so the third sprite is now opaque and hides the first two, after 30 seconds the opacitis become 1, 21, 11, 1 so the fourth sprite hides the others. After 40 seconds the opacities then go back to their original values and the cycle repeats.
By adjusting the amplitudes of the ramps and the period you can have fast jumps from one image to another or can gradually fade betewwen them.
The second method is to use a shader to ***** up to four inputs. This allows you to have any effects that you want.
For both methods you can replace the sprites with framebuffers allowing you to use animated backgrounds.
The first method is used in the Tardis Conservatory scenes that I provided a link to in a previous post made in reply to one of yours.
http://www.istripper.com/forum/thread/29408/27?post=595915
iStripperに関する全て / Share your FullScreen - Member Created Scenes here
@7171al71 Most of the scenes in the following zip file include cycling through a series of backgrounds - though depending on the scene I use a variety of mechanisms to hide the actual transition and y...
November 2, 2018 (edited)
There is a 3rd Method, use 3 animate Clause to Animate the Color of a Single Background sprite.
one for R the red channel, one for G the Green channel, and one for B the Blue channel.
https://www.virtuastripper.net/WA-Simple-Color.zip
one for R the red channel, one for G the Green channel, and one for B the Blue channel.
https://www.virtuastripper.net/WA-Simple-Color.zip
/////////////////////////////////////
// Simple Color scene by WyldAnimal
// www.DeskBabes.net
////////////////////////////////////
logo: logo/SC-small.png
splash: logo/SC-large.png
text: logo/SC.txt
// Single Clip Scene
// all clips come from Active cards, Unless there is a Playlist in Use
// Disable all cards, and use a playlist of Cards, or Clips to control what is played.
clip {
id: Dance
// deny: table, cage, top
deny: cage, top
nameGlowColor: 1, 0, 1
}
texture {
id: ground
source: images/ground.png
}
texture {
id: BackDrop2
// pick one at random from all images in the folder
// add additional backgrounds to the folder if you like
source: /images/backgrounds
}
// 3D camera
camera {
type: 3D
angle: 48
pos: 0, -540, 1180
target: 0, -540, 0
// Ambient light is Negative, so Scene is Black without a Spot light. See Below.
ambient: -2.0,-2.0,-2.0
// background - chosen at random from folder, see above.
sprite {
pos: -1000, 0, 0
hotspot: 0, 1.0
source: BackDrop2
blend: true
// 0.1 so the background is seen from the start.
// adjust to as low as -1.0 to start with a black background.
color: 0.1, 0.1, 0.1
// 20,40,30 seconds timing - adjust in 2,4,3 ratio
animate: 5, PingPong, linear, color, 2, 0, 0
animate: 15, PingPong, linear, color, 0, 2, 0
animate: 10, PingPong, linear, color, 0, 0, 2
}
// dancer shadows
clipSprite {
color: 0, 0, 0
pos: -90, -90, 1
standingHeight: 850
source: Dance
scale: -1.5, 1.5, 1
rot: 0, 0, -80
// set opacity to 0.0 to hide this shadow
opacity: 0.2
Blend: true
animate: 15, PingPong, InOutQuad, pos, 180, 0, 0
//animate: 20, PingPong, InOutQuad, pos, 0, 180, 0
animate: 30, PingPong, InOutSine, rot , 0, 0, 160
}
clipSprite {
color: 0, 0, 0
pos: 90, -90, 1
standingHeight: 850
source: Dance
scale: 1.5, 1.5, 1
rot: 0, 0, 80
// set opacity to 0.0 to hide this shadow
opacity: 0.2
Blend: true
animate: 15, PingPong, InOutQuad, pos, -180, 0, 0
//animate: 20, PingPong, InOutQuad, pos, 0, 180, 0
animate: 30, PingPong, InOutSine, rot , 0, 0, -160
}
// ground layer - stage
sprite {
pos: 0, 0, 0
hotspot: 0.5, 1.0
source: ground
// increase opacity to see the ground layer.
opacity: 0.0
material: true
color: 0.1, 0.1, 0.1
// 20,40,30 seconds timing - adjust in 2,4,3 ratio
animate: 20, PingPong, linear, color, 2, 0, 0
animate: 40, PingPong, linear, color, 0, 2, 0
animate: 30, PingPong, linear, color, 0, 0, 2
}
// Dancer reflection
clipSprite {
pos: 0, -75, 10
rot: 180, 0, 0
scale: -1, 1, 1
source: Dance
standingHeight: 850
// make opacity 0.0 to hide reflection
opacity: 0.1
blend: True
}
// the full size Dancer
clipSprite {
pos: 0, -90, 10
rot: 0, 0, 0
scale: -1, 1, 1
source: Dance
standingHeight: 850
resolution: 20
}
// display Name
clipNameSprite {
pos: 0, -150, 20
hotspot: 0.5, 1
source: Dance
}
//spot light to show model
light {
pos: -500, -550, 150
ambient: 3.5, 3.5, 3.5
color: 0.0, 0.0, 0.0
// remove backslashes to animate the spot light on the model.
//animate: 5, PingPong, InOutQuad, pos, 0, 0, 200
}
}
November 2, 2018 (edited)
with a logo splash screen
Sample Video using the Scene
https://www.virtuastripper.net/video/I-think-im-in-love-002.mp4
The No Clips msg shows up because this PC is so SLOW...
It doesn't load the Clip fast enough on the Network, and the Scene times out before the clip is loaded.
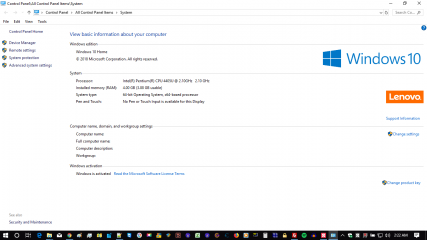
As you can See in the picture..
It's quite a low end PC for what I was doing...
Full Screen Scene, Music, Screen Capture, Load Clips across the Network..
CPU was maxed at 100%
Sample Video using the Scene
https://www.virtuastripper.net/video/I-think-im-in-love-002.mp4
The No Clips msg shows up because this PC is so SLOW...
It doesn't load the Clip fast enough on the Network, and the Scene times out before the clip is loaded.
As you can See in the picture..
It's quite a low end PC for what I was doing...
Full Screen Scene, Music, Screen Capture, Load Clips across the Network..
CPU was maxed at 100%
DrDoom9
Joined in Dec 2008 235 投稿
November 2, 2018
In the clips clause of a fullscreen, does anyone know whether it is possible to declare multiple categories, or even how to exclude a category in the same way as one can with allowing or denying accessories, table, pole ... etc. ?
I cannot do it.
When I cite more than 1 category for inclusion, only the last is taken, the others being ignored.
e.g.
category: big boobs
category: bikes
results only in ALL bikes being chosen.
I cannot do it.
When I cite more than 1 category for inclusion, only the last is taken, the others being ignored.
e.g.
category: big boobs
category: bikes
results only in ALL bikes being chosen.
Z22
Joined in Aug 2017 1166 投稿
November 2, 2018 (edited)
category: big boobs, bikes
There doesn't appear to be a deny version.
There doesn't appear to be a deny version.
まだ参加することはできません
iStripper の無料ユーザーはフォーラム内のトピックに参加したり新しいトピックを作ることはできません。
でもベーシックカテゴリーには参加できコミュニティーと接することはできます!