0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here Forum / Tout sur iStripper
R2D34ever2
Inscrit en Dec 2007 354 message(s)
13 February 2018 (edited)
// background first left Swing Model /////
clipSprite {
pos: 100, -383, -290
sittingHeight: 300
source: Girl
scale: -1, 1, 1
opacity: 1
animate: 299, forward, outexpo, pos, -265, 90, 235
animate: 699, forward, outexpo, opacity, 0
}
// background first right Swing Model /////
clipSprite {
pos: 350, -353, -370
sittingHeight: 300
source: Girl2
scale: -1, 1, 1
opacity: 1.0
animate: 499, forward, outexpo, pos, -265, 90, 235
animate: 499, forward, outexpo, opacity, 0.0
}
Edit by Mod:
That should fix the oops
R2D34ever2
Inscrit en Dec 2007 354 message(s)
13 February 2018 (edited)
clip {this works better I think, please let me know what you think and what I can change to makee it even better... It takes sme time as you can see by animate.
id: Girl
allow: top
nameGlowColor: 1, 0, 1
}
clip {
id: Girl2
allow: top
nameGlowColor: 1, 0, 1
}
need to change this also, sorry ...
EverthangForever
Inscrit en Oct 2009 2584 message(s)
13 February 2018 (edited)
Welcome @R2D3 ,.. yay a new coder 👍
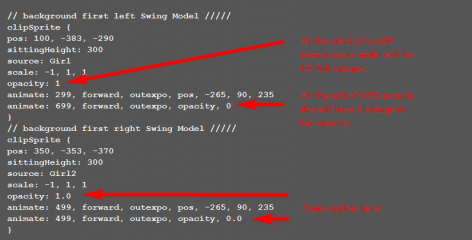
Just wanted to explain, The values given to co-parameters like pos or opacity * in the animate clause refer to CHANGE of those * parameters. Like full opacity of 1.0 will change by zero the way animation is written.
Its something that I had to get my head around in the early days too.
Duration in seconds is shown as like 10 minutes..waay longer than any clip. however.. no worries
Nice start..btw. Keep playing with da settings and see how it changes in the show, and you can post screen captures of the show, when things go wrong to help explain. Good on you for the start !!
Thats how we all learn this stuff👍
Just wanted to explain, The values given to co-parameters like pos or opacity * in the animate clause refer to CHANGE of those * parameters. Like full opacity of 1.0 will change by zero the way animation is written.
Its something that I had to get my head around in the early days too.
Duration in seconds is shown as like 10 minutes..waay longer than any clip. however.. no worries
Nice start..btw. Keep playing with da settings and see how it changes in the show, and you can post screen captures of the show, when things go wrong to help explain. Good on you for the start !!
Thats how we all learn this stuff
R2D34ever2
Inscrit en Dec 2007 354 message(s)
13 February 2018 (edited)
Okay .. thanks .. I already changed it again .. added a third girl .. see how you like this one , Maybe I should post it in the other topic ...
//adapted from +Shades fragment shader by @WyldanimalI am trying to get the zoom in and out effect working but I am overlooking something I think..
// scene offers close up views of swing ~ ET
text: Info/infoFractalGarden029swing.txt
logo: Info/small_logoFractalgarden029.png
clip {
id: Girl
allow: top
nameGlowColor: 1, 0, 1
}
clip {
id: Girl2
allow: top
nameGlowColor: 1, 0, 1
}
clip {
id: Girl3
allow: top
nameGlowColor: 1,0, 1
}
// Use a transparent sprite as a shader substrate
texture {
id: Background2D
source: ETImages, transparency.png
}
camera {
type: 3D
pos: 80, 0, 350
// add as shader mounting png
sprite {
pos: 0, 0, 0
hotspot: 0.5, 0.5
size: 1200, 900
source: Background2D
blend: true
shader: fragment, Shaders//music1z.fsh
}
// background middle Swing Model /////
clipSprite {
pos: -50, -433, -490
sittingHeight: 350
source: Girl
scale: -1, 1, 1
opacity: 1
animate: 299, PingPong, InOutSine, outexpo, pos, -265, 90, 235
animate: 699, PingPong, InOutSine, outexpo, opacity, 0
}
clipNameSprite {
Color: 0.7, 0.5, 1
scale: 0.8
pos: -100, -83, -390
opacity: 1
hotspot: 0.5, 0
source: Girl
}
// background first right Swing Model /////
clipSprite {
pos: 250, -353, -370
sittingHeight: 300
source: Girl2
scale: -1, 1, 1
opacity: 1.0
animate: 499, PingPong, InOutSine, outexpo, pos, -265, 90, 235
animate: 499, PingPong, InOutSine, outexpo, opacity, 0.0
}
clipNameSprite {
Color: 0.7, 0.5, 1
scale: 0.8
pos: 200, -50, -370
opacity: 1.0
hotspot: 0.5, 0
source: Girl2
}
// background left Swing Model /////
clipSprite {
pos: -400, -503, -370
sittingHeight: 400
source: Girl3
scale: -1, 1, 1
opacity: 1.0
animate: 199, PingPong, InOutSine, outexpo, pos, -265, 90, 235
animate: 499, PingPong, InOutSine, outexpo, opacity, 0.0
}
clipNameSprite {
Color: 0.7, 0.5, 1
scale: 1
pos: -600, -125, -370
opacity: 1.0
hotspot: 0.5, 0
source: Girl3
}
R2D34ever2
Inscrit en Dec 2007 354 message(s)
13 February 2018
I think I found It .. ad this to all the girls ;
animate: 90, PingPong, InOutSine, outexpo, pos, -265, 90, 235
animate: 90, PingPong, InOutSine, outexpo, opacity, 0
animate: 90, PingPong, InOutSine, pos, 0, 250, 750
EverthangForever
Inscrit en Oct 2009 2584 message(s)
13 February 2018 (edited)
animate opacity by zero...?
thought we just went all through that..sigh :-(
..I have to go do some chores..take it in a slow & measured way
Edit: you also have some syntax issues with paths to files to sort through
thought we just went all through that..sigh :-(
..I have to go do some chores..take it in a slow & measured way
Edit: you also have some syntax issues with paths to files to sort through
shader: fragment, Shaders//music1z.fsh
R2D34ever2
Inscrit en Dec 2007 354 message(s)
13 February 2018
lol.. alright .... I am just trying all sorts off stuff now.. I try and look but sometimes I just can't find what and where I must change something to get it working like I wanted..
EverthangForever
Inscrit en Oct 2009 2584 message(s)
13 February 2018 (edited)
@R@D3 ciao gotta run....
One of the biggest temptations when you start are to cut and paste code from other .scn's
into something else. Sometimes it works, sometimes it doesn't.
If you build a simple scene from small beginnings without adding too much complexity,
and watch out for syntax typos it is actually faster learning in the long run.
If you are using Notepad++ to edit .scn's
https://notepad-plus-plus.org/download/v7.5.4.html
with @Wyldanimals added xml lexicon,
http://scenes.virtuastripper.net/userDefineLang_FullScreen.zip👍
One of the biggest temptations when you start are to cut and paste code from other .scn's
into something else. Sometimes it works, sometimes it doesn't.
If you build a simple scene from small beginnings without adding too much complexity,
and watch out for syntax typos it is actually faster learning in the long run.
If you are using Notepad++ to edit .scn's
https://notepad-plus-plus.org/download/v7.5.4.html
with @Wyldanimals added xml lexicon,
http://scenes.virtuastripper.net/userDefineLang_FullScreen.zip
- it helps lots because the typos will stand out like dog's nuts. LoL.
EverthangForever
Inscrit en Oct 2009 2584 message(s)
14 February 2018 (edited)
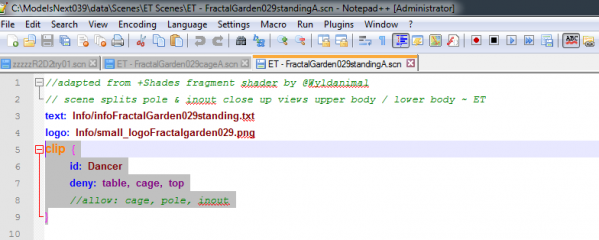
@all, in ET - FractalGarden029standingA.scn
If you are getting the dreaded ' No Clips are Available ' banner
with Quinn Lindemann - Lewd Behavior Standing clips, try editing out the clip
node allow: parameter so only uses deny: table, cage, top as above, and resave.
any other changes to da scenes required, pls let me know . tks
Edit: above has been adjusted within the zip now. 15th Feb
If you are getting the dreaded ' No Clips are Available ' banner
with Quinn Lindemann - Lewd Behavior Standing clips, try editing out the clip
node allow: parameter so only uses deny: table, cage, top as above, and resave.
any other changes to da scenes required, pls let me know . tks
Edit: above has been adjusted within the zip now. 15th Feb
R2D34ever2
Inscrit en Dec 2007 354 message(s)
16 February 2018 (edited)
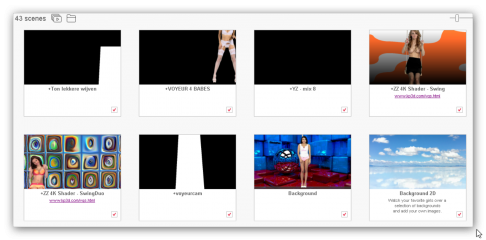
Well that's nice ... I had troubles witm my pc , removed the programs I thought were responsible and now when I open the scenes tab in the GUI the scenes I had worked and were working before, only show white moving blocks !!
Anybody has an idea how to get this fixed ?? OOw en BTW ... when I put the mouse pointer on them , it makes the program crash..... almost forgot to mention that ..
Anybody has an idea how to get this fixed ?? OOw en BTW ... when I put the mouse pointer on them , it makes the program crash..... almost forgot to mention that ..
16 February 2018 (edited)
Do you know what programmes you removed?
Does iStripper work OK other than Fullscreen scenes?
If so It sounds a bit like it may be a graphics card/driver problem. IIRC the main programme doesn't use the graphics card GPU but fullscreen scenes do.
Does iStripper work OK other than Fullscreen scenes?
If so It sounds a bit like it may be a graphics card/driver problem. IIRC the main programme doesn't use the graphics card GPU but fullscreen scenes do.
R2D34ever2
Inscrit en Dec 2007 354 message(s)
R2D34ever2
Inscrit en Dec 2007 354 message(s)
16 February 2018
i wqas playing with mixeed8 from if I am correct The Emu ... did not like the green background .. the rest I played with camera angle and stuff.
16 February 2018
Strange - it looks like somre of them may be working from the screencap.
Are some of them working and is it just the non-working ones that are causing the programme to crash?
Have you has a look at Device Manager in Control Panel to see if it is reporting any hardware errors?
Are some of them working and is it just the non-working ones that are causing the programme to crash?
Have you has a look at Device Manager in Control Panel to see if it is reporting any hardware errors?
R2D34ever2
Inscrit en Dec 2007 354 message(s)
16 February 2018
Going to look into it now ..Thnx..
16 February 2018 (edited)
If it is just the scenes that you were playing around with that are causing problems?
Do you have the original versions?
If so try moving the affected scene files to a temporary folder and put the originals back in the scene folder and see if that helps.
if the originals ar OK then it sounds like something you have altered is incorrect. Without seeing the scene files it is hard to tell.
Do you have the original versions?
If so try moving the affected scene files to a temporary folder and put the originals back in the scene folder and see if that helps.
if the originals ar OK then it sounds like something you have altered is incorrect. Without seeing the scene files it is hard to tell.
R2D34ever2
Inscrit en Dec 2007 354 message(s)
16 February 2018
mmmmm... feel silly and ashamed now... seems that the extra usb hdd i connected to my pc screwed me big time ...
Drive letters had changes somehow so the program could not find the files it needed I guess..
I removed the hdd and so far as I can see all is well again...
Lesson learned here ...
Thnxs for your help,time and response Number6..
BTW when I checked device manager i saw a problem with one of the HDD's ..
That's how i found out there was something wrong.
Drive letters had changes somehow so the program could not find the files it needed I guess..
I removed the hdd and so far as I can see all is well again...
Lesson learned here ...
Thnxs for your help,time and response Number6..
BTW when I checked device manager i saw a problem with one of the HDD's ..
That's how i found out there was something wrong.
TheEmu
Inscrit en Jul 2012 3309 message(s)
16 February 2018 (edited)
One of the weaknesses of the fullscreen scene mode is its poor error handling. At least in @R2D34ever2's case there was some obvious visual evidence that something had gone wrong and there may well have been have been a series of error messages in the vghd.log file but all too often there is nothing obvious and scenes seems to work unless you look very closely. I think that at the very least the thumbnails should have a big red ERROR sticker if an problem was detected and some easy way to get more detailed information as to just what the problem was (something that does not require naive users to find the vghd.log file for themselves).
16 February 2018 (edited)
@R2D34ever2
Sorry had to disappear for a bit.
No need to feel silly or ashamed - some errors are not always obvious. Glad you managed to sort it.
@TheEmu.
I agree with everything you've said. In the old VG software there was at least a notification of some of the fullscreen errors.
Sorry had to disappear for a bit.
No need to feel silly or ashamed - some errors are not always obvious. Glad you managed to sort it.
@TheEmu.
I agree with everything you've said. In the old VG software there was at least a notification of some of the fullscreen errors.
R2D34ever2
Inscrit en Dec 2007 354 message(s)
17 February 2018
EEhhh... Well maybe it's also the fact that I am looking and trying and hoping I could catch what happens when I change something.. I also found about that because i had multiple scteens open in notepad that sometimes I was changing things but was looking at the wrong screen,thinking nothing happened but well you can guess it.. I screwed up another scene not knowing about it .. Because I had all the problems today I am trying to see what I did wrong and found out that I really changed quit a bit in the other scwenes by mistake .... going to get there now but am having some tropuble because I can not really get my head around the relation of the position of the 3D camera and how far I can go with the animations without getting the program to so to say screw you ,can't do that ..Maybe I should folow some lessons to get it right.. But anyway as I said before thnxs for the tips.. All have a Great Weekend ,Greetings from Ton from the Netherlands.
EverthangForever
Inscrit en Oct 2009 2584 message(s)
17 February 2018
@R2D34
I'm not sure if Totem do..however..If the company is still bundling it...
try going through their Paris Penthouse Club - Single Standing Scene
A shortcut to Learning how the .scn works code wise is at:
http://scenes.virtuastripper.net/GlossaryPPCSS.rtf
..Maybe I should folow some lessons to get it right..
I'm not sure if Totem do..however..If the company is still bundling it...
try going through their Paris Penthouse Club - Single Standing Scene
A shortcut to Learning how the .scn works code wise is at:
http://scenes.virtuastripper.net/GlossaryPPCSS.rtf
R2D34ever2
Inscrit en Dec 2007 354 message(s)
17 February 2018
That looks really helpfull also.. Thnxs alot Everthang .. Gonna read it very carefully... Saw a few things taking a quick glance I have not seen before allready ....
R2D34ever2
Inscrit en Dec 2007 354 message(s)
17 February 2018
It's getting worser and worser ... can someone tell me how I am supposed to use this http://scenes.virtuastripper.net/userDefineLang_FullScreen.zip .. I can read it , but how will it show me my errors or typos ..?
17 February 2018 (edited)
Been a while since I installed this XML language thingy by Wyld but if you look at the top bar in Notepad ++, you'll see a tab called language. Click this and near the bottom of the tree, you'll see, 'User defined language.' Click this then import Wyld's UNZIPPED file.
This is roughly how I remember doing it. I may have missed a step or two tho :/
If that doesn't work for you, uninstall Notepad ++ and reinstall a fresh version. If I remember correctly, Wyld explained how to install his XML file in his post, a few years ago.
Try searching the forum for Notepad ++
Edit: What Wyld's XML file does is convert all the text into different colours. If you make a syntax typo, it will immediately show up as an error.
If a scene won't play correctly, this can help identify where the problem lies ;)
This is roughly how I remember doing it. I may have missed a step or two tho :/
If that doesn't work for you, uninstall Notepad ++ and reinstall a fresh version. If I remember correctly, Wyld explained how to install his XML file in his post, a few years ago.
Try searching the forum for Notepad ++
Edit: What Wyld's XML file does is convert all the text into different colours. If you make a syntax typo, it will immediately show up as an error.
If a scene won't play correctly, this can help identify where the problem lies ;)
R2D34ever2
Inscrit en Dec 2007 354 message(s)
18 February 2018
Ok .. I will try that .. thnxs for explaining.. have a nice day ...
TheEmu
Inscrit en Jul 2012 3309 message(s)
18 February 2018
Whether you find Wyldanimal's customisation useful or not depends on how you react to colourisation in text editors - I think that most people find it useful but you may be like me. I like having it there, but for some reason I never seem to notice when something is in the wrong colour (this is not specific to this particular case) butI do find the highlighting of matching brackets to be invaluable.
R2D34ever2
Inscrit en Dec 2007 354 message(s)
18 February 2018
lol .. well I guessI have to get it working first to find out how I like it ... I am now searching the forum like the great Hombre suggested... am not finding anything sofar...
18 February 2018 (edited)
@R2D34ever2
Here is the link to @Wyldanimal"s Notepad++ details in the forumPS
That whole forum thread gives some great insight and tutorials on scene creation. Some of it may be a little out of date - new categories and clip types have been added but I found that whole thread invaluable when I first started making fullscreen scenes.
Here is the link to @Wyldanimal"s Notepad++ details in the forum
http://www.istripper.com/forum/thread/27410/3?post=458807
Vous n'êtes pas autorisés à voir ce sujet et à accéder aux données relatives à ce sujet
That whole forum thread gives some great insight and tutorials on scene creation. Some of it may be a little out of date - new categories and clip types have been added but I found that whole thread invaluable when I first started making fullscreen scenes.
R2D34ever2
Inscrit en Dec 2007 354 message(s)
18 February 2018
thanks again Number6 ..i am looking in to it .. shame the first link is no longer available ... let you know ihow it works out...
Vous n'êtes pas encore autorisé à participer
En tant qu'utilisateur gratuit de iStripper, vous n'êtes pas autorisé à répondre sur le forum ou à créer de nouveau sujet.
Vous pouvez cependant consulter les catégories de bases et commencer à découvrir notre communauté !