0
Discussions for Scenes for Version 1.2.X Fullscreen Mode here Forum / Alles über iStripper
Z22
Mitglied seit in Aug 2017 1166 Beiträge
6. November 2018
https://drive.google.com/open?id=1-gtaFbBYHIDr282F9GgymZvzzWXYcTUM
This takes in 2 random backgrounds from the backgrounds directory and uses the red channel of the second background as the blending operator in the mix command.
This takes in 2 random backgrounds from the backgrounds directory and uses the red channel of the second background as the blending operator in the mix command.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
6. November 2018
void main (void)
{
vec3 test = mix(Background01.rgb, Girl.rgb, 1.0-Background02.r);
gl_FragColor = vec4( test.rgb, 1.0);
}
inverts the values.
void main (void)
{
float al = (Background02.r+Background02.g+Background02.b)/3.0;
vec3 test = mix(Background01.rgb, Girl.rgb, al);
gl_FragColor = vec4( test.rgb, 1.0);
}
adds r,g,b together, divides it by three(to get it back into 0.0 to 1.0 range) and uses that as the alpha
Z22
Mitglied seit in Aug 2017 1166 Beiträge
6. November 2018
You can solve that with a mask or a framebuffer that is offset so it clips the legs off.
Eg:
framebuffer
{
id: Reflection
size 1920,1080
pos: 960, 540
clipsprite
{
source: Girl
pos: 0,0
scale: 1.0, -1.0 //invert the y
}
that will greate an inverted girl at the top of the screen(i think)
you can then use that framebuffer with an offset position to do your reflection.
Eg: in camera node
sprite
{
source: Reflection
pos: 0, 900
opacity: 0.98
colour: 0.9,0.8,0.5 or whatever tint you like
}
then overlay the girl
sprite
{
source: Girl
Pos: 0,0
}
Eg:
framebuffer
{
id: Reflection
size 1920,1080
pos: 960, 540
clipsprite
{
source: Girl
pos: 0,0
scale: 1.0, -1.0 //invert the y
}
that will greate an inverted girl at the top of the screen(i think)
you can then use that framebuffer with an offset position to do your reflection.
Eg: in camera node
sprite
{
source: Reflection
pos: 0, 900
opacity: 0.98
colour: 0.9,0.8,0.5 or whatever tint you like
}
then overlay the girl
sprite
{
source: Girl
Pos: 0,0
}
Z22
Mitglied seit in Aug 2017 1166 Beiträge
6. November 2018
I think you can do it without a mask.
then in the camera node..
something like that should do it.
framebuffer
{
id: reflection
size: 1920, 1080
pos: 960, 540
clipsprite
{
source: Girl
pos: 0, -400 //not sure of the exact position
scale: 1.0, -1.0 //invert the y direction
}
}
then in the camera node..
sprite
{
source: reflection
pos: 0, 800 //again not sure where it would go
opacity: 0.98
color: 0.9,0.8,0.7 //or whatever you want if you want to adjust the olour of the reflection.
}
something like that should do it.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
6. November 2018 (edited)
Dang it... double post
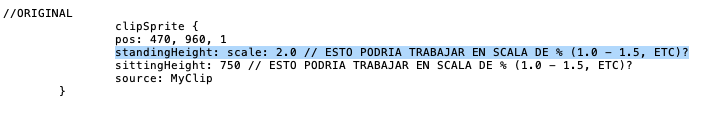
forgot to add the sittingheight and standing height bit
forgot to add the sittingheight and standing height bit
framebuffer
{
id: reflection
size: 1920, 1080
pos: 960, 540
clipsprite
{
source: Girl
pos: 0, -400 //not sure of the exact position
scale: 1.0, -1.0 //invert the y direction
standingheight: //whatever you want
sittingheight: //whateveryou want
}
}
TheEmu
Mitglied seit in Jul 2012 3309 Beiträge
6. November 2018
@7171al71
There are a few ways to avoid the effect. These include
Or you can avoid the problem by using a
deny: fronttable
clause for the Clip.
There are a few ways to avoid the effect. These include
- Rendering into a framebuffer so that the unwanted portion of the reflection lies outside of the buffer
Introducing an opaque element into the scene in front of the reflection but behind what is being reflected
Using a shader to discard part of the reflection
Or you can avoid the problem by using a
deny: fronttable
clause for the Clip.
7. November 2018
Or you can avoid the problem by using a
deny: fronttable
clause for the Clip.
You can have Two Scenes the same except for the Above..
One with
deny: fronttable
and the other
with
allow: fronttable
in this one, remove the reflection.
R2D34ever2
Mitglied seit in Dec 2007 352 Beiträge
7. November 2018 (edited)
i Have a question ..
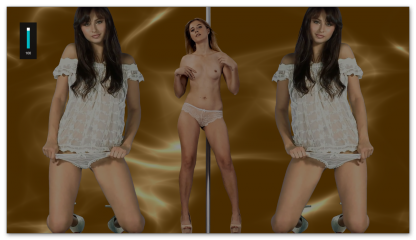
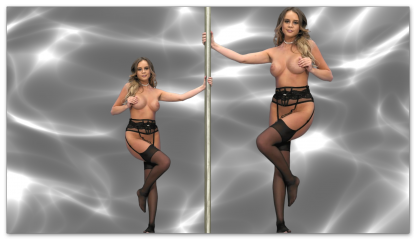
I modified the water scene a bit so now i Have a pole clip in the center and on the sides i got mirrored clips off the same model.
i someone would like to share this scene ,where is the place to post it ?
Is it in this fforum or do I need to post it on the other one?
ps.. I also figured out how to let it look like the youtube clips ..
looks pretty nice i think...
I modified the water scene a bit so now i Have a pole clip in the center and on the sides i got mirrored clips off the same model.
i someone would like to share this scene ,where is the place to post it ?
Is it in this fforum or do I need to post it on the other one?
ps.. I also figured out how to let it look like the youtube clips ..
looks pretty nice i think...
x26638184
Mitglied seit in Oct 2018 189 Beiträge
7. November 2018
Z22 @, @Wyldanimal, @TheEmu ... .Framebuffer! 😖 ... .Framebuffer!? 😳 ... ..Fucking Framebuffer !!!! 😈 . I know that is the solution, last night reading an OpenGL Post I understood it and it is what I call MASK (It takes a lot to hide unwanted objects and other things).
Can I send the code for an intern to any of you and finish it?
Objective: Sort everything, polish it, compile and leave it free to this illustrious community.😇
There are simple and very aesthetic solutions that can be combined using Graphic Design and their advanced programming knowledge.😎
Can I send the code for an intern to any of you and finish it?
Objective: Sort everything, polish it, compile and leave it free to this illustrious community.
There are simple and very aesthetic solutions that can be combined using Graphic Design and their advanced programming knowledge.
TheEmu
Mitglied seit in Jul 2012 3309 Beiträge
8. November 2018
@7171al71
If you can put the code somewhere that we can download it then I would be happy to look at it.
If you can put the code somewhere that we can download it then I would be happy to look at it.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
8. November 2018
I already did post the relevant bits of code, you just need to copy those, paste then into your own scene, make sure the name of the sourse(source:Girl) matches yours, and and adjust the pos: in the first one so it cuts off what you dont want and the second so it looks like a reflection.
x26638184
Mitglied seit in Oct 2018 189 Beiträge
9. November 2018
@z22 Thank you and I tried it, I stuck it everywhere (and where I thought it could be) and it did not work. I'm clumsy with this still and demanding (not the best combination times). When you are not a programmer, this is very slow. Trial, error, retest and so on, hours and hours go by. I am missing hours in the day are many new concepts.
@TheEmu, Thank you very much, during the weekend, I order it and send it to you by MP
@TheEmu, Thank you very much, during the weekend, I order it and send it to you by MP
Z22
Mitglied seit in Aug 2017 1166 Beiträge
9. November 2018
I'm not a programmer either. How i learn't my way round the .scn was to mess about with the scenes provided by totem.
x26638184
Mitglied seit in Oct 2018 189 Beiträge
9. November 2018
@Z22 and @TheEmu. I want to develop other things and to do it I understood that stopping and learning well is essential,
There are doubts I have about the behavior of the CLIP itself and maybe you know:
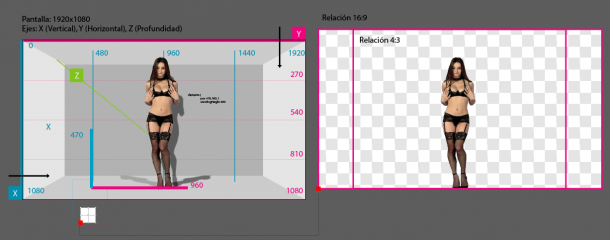
In most cases the CLIPS are aligned on the left and below (Cases like the swing) often changes - Is that condition adaptive?
The camera ratio used is 4: 3 or 16: 9, which is the current standard?
The size of the Clip, can work in Scala and not in numbers?
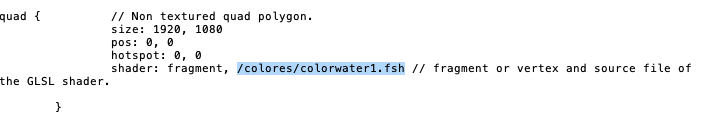
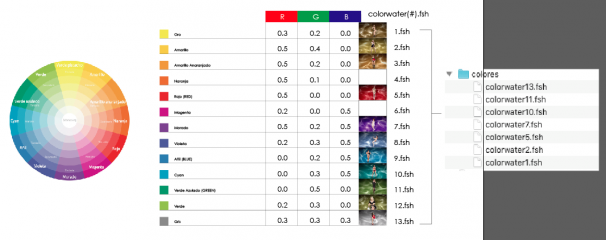
The color is automated (defines the color palette, Ecribi 14 .fsh files (color water1, colorwater2, etc) and change only a number that refers to that ...
DrDoom9
Mitglied seit in Dec 2008 235 Beiträge
10. November 2018
@DANO70
Thanks for your response to my question about the "Category:" clause in Fullscreen Clip Definitions.
(You're right, I was not refering to the GUI!)
The reason I would have liked this clause to work is that, in those halcyon days of the text-based playlist files
(filetype .plf) I wrote several scenes for the 4 cards in my collection with the "bikes" category. Two of the cards use the bike pointing left-to-right, and in the other two it points right-to-left. The right-to-left cards are also "big boobs".
// A Jana H a0053# 26 Miles (bike pointing to the left)
// B Zuzanna a0109# Lonely Ride (bike pointing to the left)
// C Carla Pacini a0074# Fast and Sexy (bike pointing to the right)
// D Sandra Sanchez a0124# Thunderbird (bike pointing to the right)
No matter how hard I try with playlists I just cannot distinguish these two pairs of biker cards properly, so the only way to get my fullscreens to work is to fully deactivate every card except the biker cards in my collection, then use the "big boobs" category to distinguish the L->R and R->L pairs. This is rather tiresome, and a lot of effort to merely play a couple of fullscreens.
I also wrote some Excel VBA to change models.lst, implement the deactivation, then put models.lst back again later.
(I think you helped me with this a couple of years ago).
But I do not like messing with models.lst really. I might screw the whole collection up and have to reload from the server. With over 1500 cards, that takes a while.
Thanks for your response to my question about the "Category:" clause in Fullscreen Clip Definitions.
(You're right, I was not refering to the GUI!)
The reason I would have liked this clause to work is that, in those halcyon days of the text-based playlist files
(filetype .plf) I wrote several scenes for the 4 cards in my collection with the "bikes" category. Two of the cards use the bike pointing left-to-right, and in the other two it points right-to-left. The right-to-left cards are also "big boobs".
// A Jana H a0053# 26 Miles (bike pointing to the left)
// B Zuzanna a0109# Lonely Ride (bike pointing to the left)
// C Carla Pacini a0074# Fast and Sexy (bike pointing to the right)
// D Sandra Sanchez a0124# Thunderbird (bike pointing to the right)
No matter how hard I try with playlists I just cannot distinguish these two pairs of biker cards properly, so the only way to get my fullscreens to work is to fully deactivate every card except the biker cards in my collection, then use the "big boobs" category to distinguish the L->R and R->L pairs. This is rather tiresome, and a lot of effort to merely play a couple of fullscreens.
I also wrote some Excel VBA to change models.lst, implement the deactivation, then put models.lst back again later.
(I think you helped me with this a couple of years ago).
But I do not like messing with models.lst really. I might screw the whole collection up and have to reload from the server. With over 1500 cards, that takes a while.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
10. November 2018 (edited)
@7171al71,
standingheight: 900 //height in pixels... roughly
scale: 2.0, 2.0 // x and y are needed
you cant use...
standingheight: scale: 2.0
//////////////////
You can change where 0,0 is on the girl with
hotspot: 0, -500 // would make the 0,0 near the head. only really useful if you are using rot: (rotate)
//////////////////
camera ratio is tied to the screen ratio but you can alter the field of view in the camera3d as far as i know(never needed to use it).
Not sure what you meant about the colour pallet.
standingheight: 900 //height in pixels... roughly
scale: 2.0, 2.0 // x and y are needed
you cant use...
standingheight: scale: 2.0
//////////////////
You can change where 0,0 is on the girl with
hotspot: 0, -500 // would make the 0,0 near the head. only really useful if you are using rot: (rotate)
//////////////////
camera ratio is tied to the screen ratio but you can alter the field of view in the camera3d as far as i know(never needed to use it).
Not sure what you meant about the colour pallet.
x26638184
Mitglied seit in Oct 2018 189 Beiträge
10. November 2018
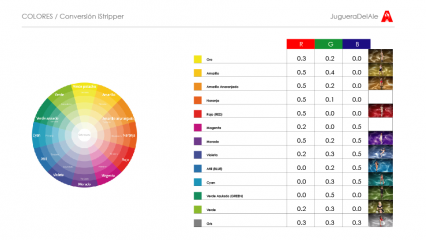
The color palette was a way to optimize time and change quickly. Write the color code every time ... that cumbersome !!! There are 4 Main Color Profiles: Pantone, CMYK, RGB, HSL that the behavior is simple. Pantone are numeric (Pantone Red 430, 2080, etc) CMYK (between 0 and 100 per color) RGB moves between the ranges from 0 to 255 per color and HSL from or to 100 per color.
Here is RGB but the optimal range is 0.1 to 0.5 per color. (????).
So I established an average equivalence. (this applies to the Water scene or similar)
In the Water scene comes a defined color, which can alter @R2D34ever2, I was inspired by the idea.
So instead of writing, once in a while the .fsh, I just change the reference number ... colorwater1, colorwater2, etc.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
10. November 2018 (edited)
Ahh.... i see. You can do it in one shader but it's more complicated than your solution.
Edit:-
https://drive.google.com/open?id=16LlsIFomuQjMVRWC0Wu_qYvq6vXtPVCf
This does it in one shader. I haven't set the colours the way you have but you can see how it works.
Or you can do it this way by adding a uniform to the quad to choose which pallet
https://drive.google.com/open?id=1tbQ0m7v9QyTeCvVXo_lXro-VIK4bL0zI
Edit:-
https://drive.google.com/open?id=16LlsIFomuQjMVRWC0Wu_qYvq6vXtPVCf
This does it in one shader. I haven't set the colours the way you have but you can see how it works.
Or you can do it this way by adding a uniform to the quad to choose which pallet
https://drive.google.com/open?id=1tbQ0m7v9QyTeCvVXo_lXro-VIK4bL0zI
x26638184
Mitglied seit in Oct 2018 189 Beiträge
11. November 2018
@Z22, @TheEmu. I let them send the code and files by MP. Any questions let me know.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018 (edited)
"fixed" and PM sent, be nice to see TheEMU's solution.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018
Found an unused bumpmapping shader in the xmas dir. got it up and running with my normalmap shader
https://drive.google.com/open?id=1FHyKqCMZq09z3_C_JljdA5gUY5FDEXpW
only 2 lights enabled just so you can see how it works.
https://drive.google.com/open?id=1FHyKqCMZq09z3_C_JljdA5gUY5FDEXpW
only 2 lights enabled just so you can see how it works.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018
looks like gl inverts the green of the normal.
bump.fsh
vec3 NormalMap = texture2D(texture1, gl_TexCoord[0].xy).rgb; //original
NormalMap.g = 1.0-NormalMap.g; //add this.
bump.fsh
vec3 NormalMap = texture2D(texture1, gl_TexCoord[0].xy).rgb; //original
NormalMap.g = 1.0-NormalMap.g; //add this.
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018
Tweaked a few thing to give a cleaner result. disabled the normalmap being displayed. Changed lights to have one each red green blue.
https://drive.google.com/open?id=1n7Vwwklon--1uy3PRXAjp0nzhI_c_8dm
https://drive.google.com/open?id=1n7Vwwklon--1uy3PRXAjp0nzhI_c_8dm
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018
Hmm... black light
allLightsColor[1] = vec4(-1.0 , -1.0, -1.0, 1.0);
allLightsColor[1] = vec4(-1.0 , -1.0, -1.0, 1.0);
x26638184
Mitglied seit in Oct 2018 189 Beiträge
11. November 2018
@Z22, it's interesting. It's like the Hologram effect of credit cards
Z22
Mitglied seit in Aug 2017 1166 Beiträge
11. November 2018
https://drive.google.com/open?id=1n7Vwwklon--1uy3PRXAjp0nzhI_c_8dm
Added a few more lights that move in lissajous patterns.
Added backgrounds, random selection of 2. one for the diffuse and the other for the normal map. Can do it with just one but what the hey.
Tweaked the settings in the normal map shader and the bump shader(totems shader).
Still just messing about with it atm to see if we can get something that looks good out of it.
Added a few more lights that move in lissajous patterns.
Added backgrounds, random selection of 2. one for the diffuse and the other for the normal map. Can do it with just one but what the hey.
Tweaked the settings in the normal map shader and the bump shader(totems shader).
Still just messing about with it atm to see if we can get something that looks good out of it.
Noch keine Teilnahmeberechtigung
Als ein Gratisnutzer von iStripper bist du nicht berechtigt Beiträge zu schreiben oder neue Topics zu starten.
Aber du hast Zugriff auf die grundlegenden Bereiche und kannst unsere Community kennen lernen